
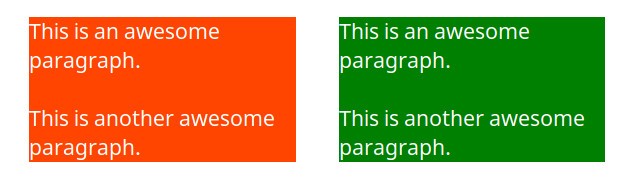
- You want the background of the element to be displayed in the produced gap.Example: you have a green and an orange div adjacent to each other, and you want both divs to touch each other, but don?t want their texts to touch each other:

- You want to increase the size of the element. Example: if you want to increase the size of a button:

Use margin when:
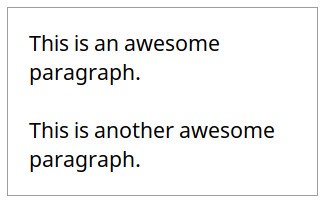
- You want to have some space around an element, or you don?t want the element to touch other elements around it:

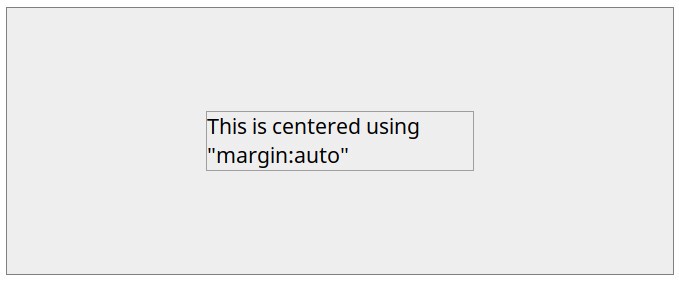
- You want to center an element. If you give ?margin: auto? to an element with fixed width, it will center that element horizontally (and vertically too if using flexbox, check this tutorial if you are new to Flexbox):

Hope this helps.
If you have any doubt let?s discuss it in comments, or feel free to drop me an email at [emailprotected]
Subscribe at supersarkar.com for new tutorials every week.
Keep Rocking m/