Artigo original publicado no blog da Plau

Fugindo da roleta russa tipogrfica
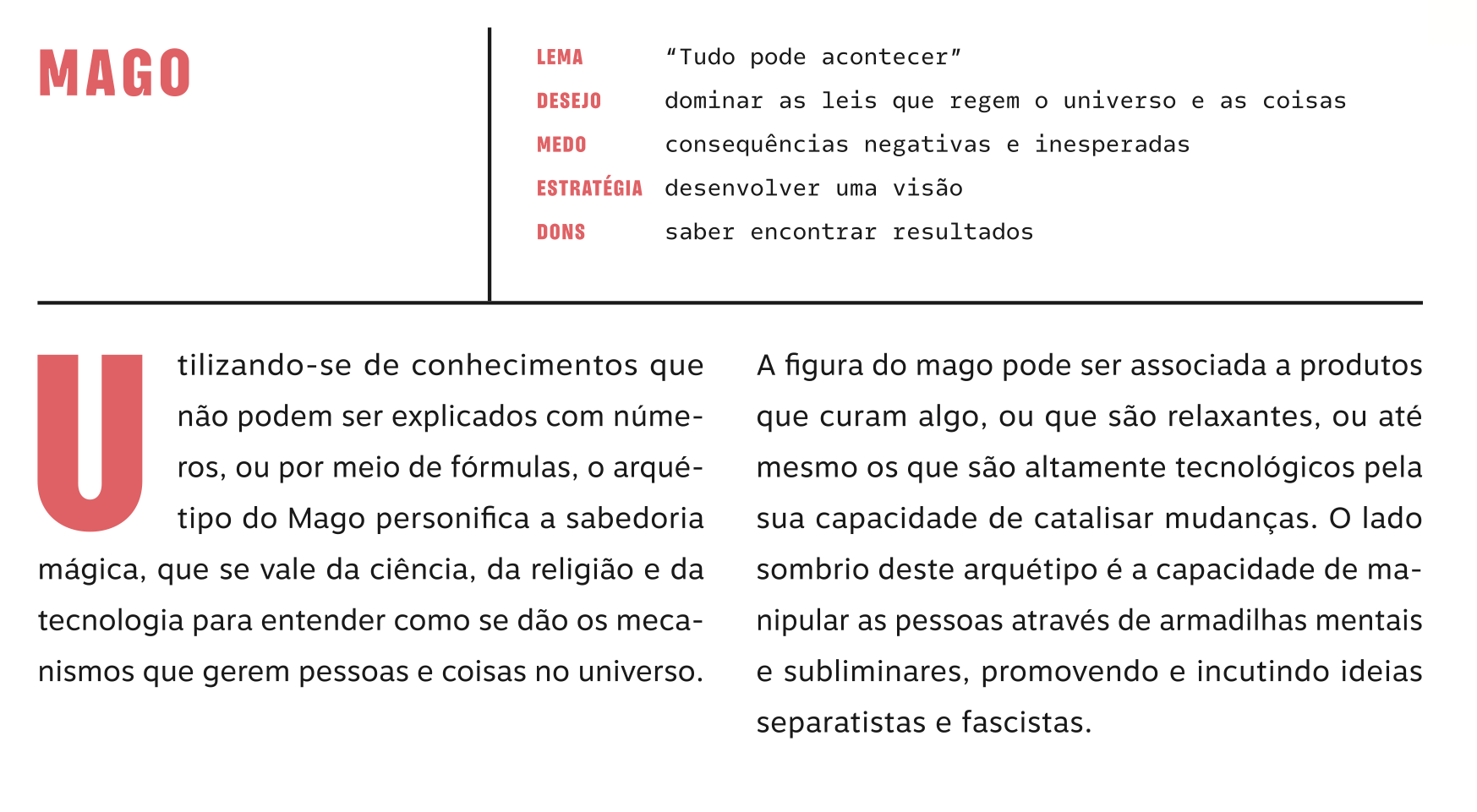
O primeiro passo compreender o briefing e dar um nome para o nosso negcio. Estudamos o arqutipo sorteado para ento escolhemos uma indstria e o produto que gostaramos de vender.
Os pontos principais que pescamos na nossa pesquisa pelo arqutipo do mago foram:
- Alto carisma e poder de influncia
- Catalisador de mudanas
- Proporciona experincias transformadoras
- Concretiza sonhos
Com essas caractersticas em mos imaginamos que uma empresa voltada para tecnologia, inovao e criatividade se adequaria bem a esse papel e assim nasceu a ideia da AirBrush, um mercado online que vende material artstico de realidade virtual. A ideia surgiu a partir de um vdeo em que artistas da Disney desenham personagens em seus tamanhos reias em realidade virtual, sem precisar de uma tela.
Assumindo que conhecemos bem os clientes (ns que o inventamos!), nossas intenes e o pblico (artistas e ilustradores inovadores), podemos definir a lista de critrios para selecionarmos fontes candidatas para o logotipo, sempre lembrando do que queremos passar: tecnologia, criatividade e aquele toque especial de magia. Nossos critrios ficaram assim:
- Fontes que lembram caligrafia, que remetam ao movimento livre de um pincel
- Fontes de suporte que faam um bom pareamento com a fonte de caligrafia escolhida
- No ser uma fonte pirata ou copiada de outra fonte de varejo.
O elemento surpresa pode at aparecer, mas na pior das hipteses j vamos para etapa de busca com uma boa noo do que queremos encontrar.

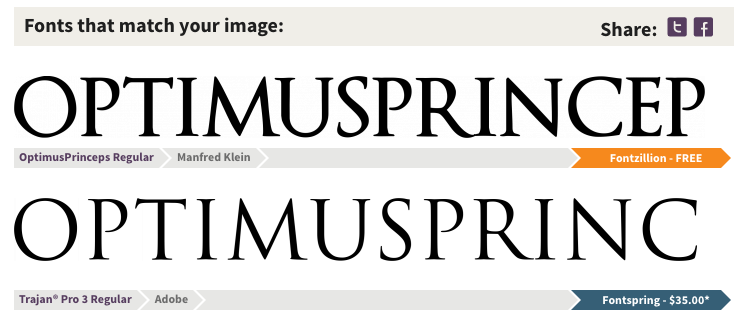
Um dica para te ajudar a desmascarar fontes piratas usar um buscador de fonte como o https://www.fontsquirrel.com/matcherator ou https://www.myfonts.com/WhatTheFont/ .
Esses sites analisam uma imagem de uma fonte e sugerem fontes que possam ter sido utilizadas na imagem que voc enviou.

DaFont: droga de entrada para um mundo tipogrfico sem volta
O DaFont a droga de entrada no mundo das fontes. Quanto mais voc aprender, mais vai saber separar o que serve, o que no serve e o que simplesmente crime. Aos poucos voc vai comear a enxergar problemas de espacejamento em todo lugar, ficar mais criterioso com as fontes que voc usa e se encantar por uma curva bem desenhada.
Quando isso acontecer, sinto muito, mas voc j virou um tipomanaco. Bem vindo ao nosso mundo ? E adeus DaFont!
A primeira coisa que muitas pessoas fazem ao abrir o DaFont escrever algo relacionado ao que querem passar com a fonte no campo de busca do site. Pesquisamos a palavra ?airbrush? para ver no que ia dar. O resultado bvio e clich, no passa a mensagem que queremos para nossa marca. Essa uma abordagem simplria demais para a escolha de fontes.

A lio aqui no achar que s porque a fonte tem o nome da marca ela apropriada para o trabalho! O nome s um chamariz, uma forma de diferenciar uma fonte dentre tantas outras. Para achar a fonte perfeita preciso aprofundar a busca partindo de critrios mais bem pensados.
Analisando nossas escolhas
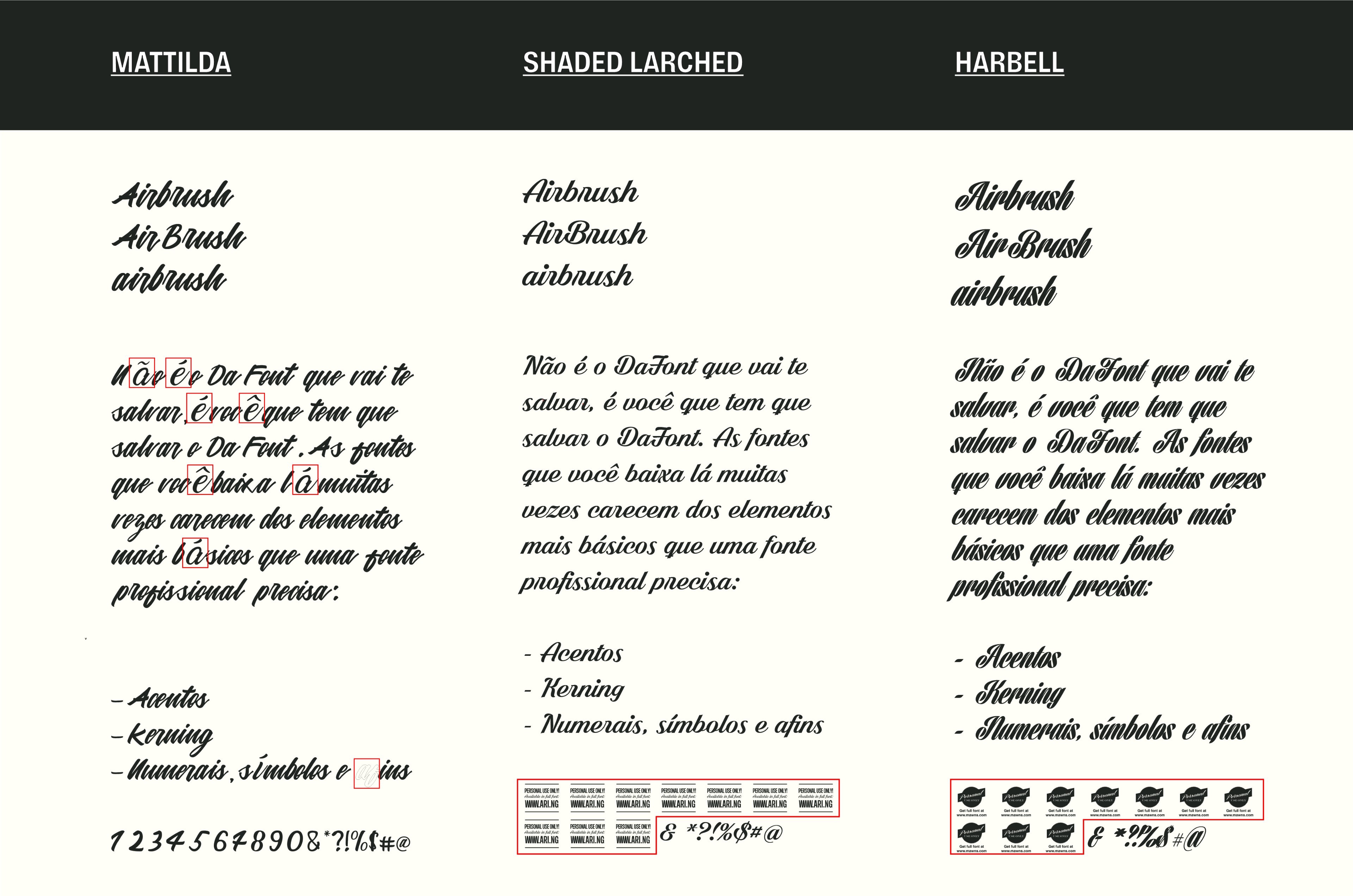
Usando alguns termos que remetiam nossa inteno ? script, connected script entre outros, encontramos trs fontes que consideramos boas candidatas para o AirBrush, so elas: Mattilda, Shaded Larched e Harbell.

As trs so fontes script: simulam o movimento de algum tipo de caneta e cada letra se conecta a anterior e a posterior. Todas apresentam uma boa dose de contraste entre seus traos mais finos e os mais grossos e esto inclinadas para a direita, o que sugere velocidade e dinmica.
Pela massa de texto j podemos ver que a fonte Mattilda nos dar mais trabalho que as outras duas.
- Espacejamento e kerning:
H algo muito estranho com o espaamento da fonte Mattilda, precisamos ajustar o espacejamento ? os espaos entre as letras. Alm disso, certos pares de letra ficam super estranhos quando dispostos um ao lado do outro. Isso significa que o kerning da fonte tambm no foi bem resolvido por quem a desenhou. Os programas da Adobe disponibilizam trs opes de kerning: Auto Metrics, Optical e Metrics Roman Only.
- Auto (Metrics): Este o padro no Illustrator, que trabalha com o kerning incorporado a fonte, criado pelo type designer quando ele a desenhou.
- Optical: O kerning ptico uma inteligncia prprio da Adobe para determinar o espao entre elas. Essa opo de kerning no recomendada e funciona melhor quando se combina duas fontes diferentes em uma mesma palavra por exemplo, ou quando a fonte tem pouco ou nenhum kerning incorporado a ela, porque o prprio programa calcula qual deveria ser o kerning entre as letras.
- Metrics ? Roman Only: Quando este kerning aplicado a fontes com glifos romanos o efeito o mesmo do Auto Metrics: utilizado a kerning programado na fonte. Essa opo de kerning foi criada pensado em fontes CJK ? Chinese, Japanese and Korean que tambm contm glifos romanos, dessa forma o kerning adicionado apenas a eles e no ao glifos CJK.
IMPORTANTE:
Para ttulos e lettering, recomendamos o Kerning Manual ? em que voc mesmo ajusta o espao entre as letras para um resultado harmonioso. D um trabalho no comeo, mas com prtica e experincia acaba se tornando parte do seu fluxo de trabalho.
- Acentos:
Algumas fontes do DaFont no possuem acentuao. Neste caso, para a fonte Mattilda, o Illustrator substituiu as letras **com acento por outra fonte que os possui e o resultado foi muito confuso.

2. Numerais, smbolos e afins:Como possvel ver em dois dos exemplos que escolhemos, algumas fontes do DaFont no possuem numerais. Isso pode acontecer porque a verso da fonte disponvel no DaFont grtis somente para teste, e o conjunto completos de caracteres liberado s se voc comprar a licena para uso comercial da fonte. Em outros casos ela simplesmente no tm esses caracteres, eles no foram desenhados.
Alm disso, na fonte Mattilda ainda possvel ver um erro de desenho no ?af? da palavra ?afins?, que aparece como se as formas estivessem abertas (por isso o resultado fica branco no meio com um fio preto em volta). No precisamos nem dizer que pode dar um problemo na hora de imprimir!
Escolhendo a fonte

Agora que selecionamos algumas possibilidades e analisamos os atributos bsicos que uma fonte deve conter, vamos de fato escolher com qual fonte seguir para o nosso logotipo. Dentre as nossas trs opes as fontes Harbell e Shaded Larched apresentam melhores desenhos de curvas, transies suaves e coerncia entre os desenhos das letras.
J a fonte Mattilda apresenta muitos pontos extras que causam problemas de curva, transies duras que tiram a suavidade e naturalidade das letras e problemas de contraste, alm de um ?A? maisculo que destoa completamente do restante das letras. Porm, ela tem uma fluidez de escrita rpida de pincel que representa bem a dinmica do desenho em 3D que vimos no filme. As outras duas fontes acabam sendo ?certinhas? demais. A gente adora um desafio, por isso escolhemos seguir em frente com a fonte Mattilda e dar uma verdadeira surra de vetor para chegar no logotipo final. Pra comear, vamos ver tudo que est errado com a Mattilda em sua forma padro:

Analisando a Mattilda:
- Baixo contraste, espessura maior do que das outras letras e pouco espao em branco para a contra-forma.
- Inconsistncia de angulao
- Pontos extras que causam muito rudo
- Muito abaixo da linha de base
- Muito acima da altura-de-x
- Terminao sem brilho
O processo
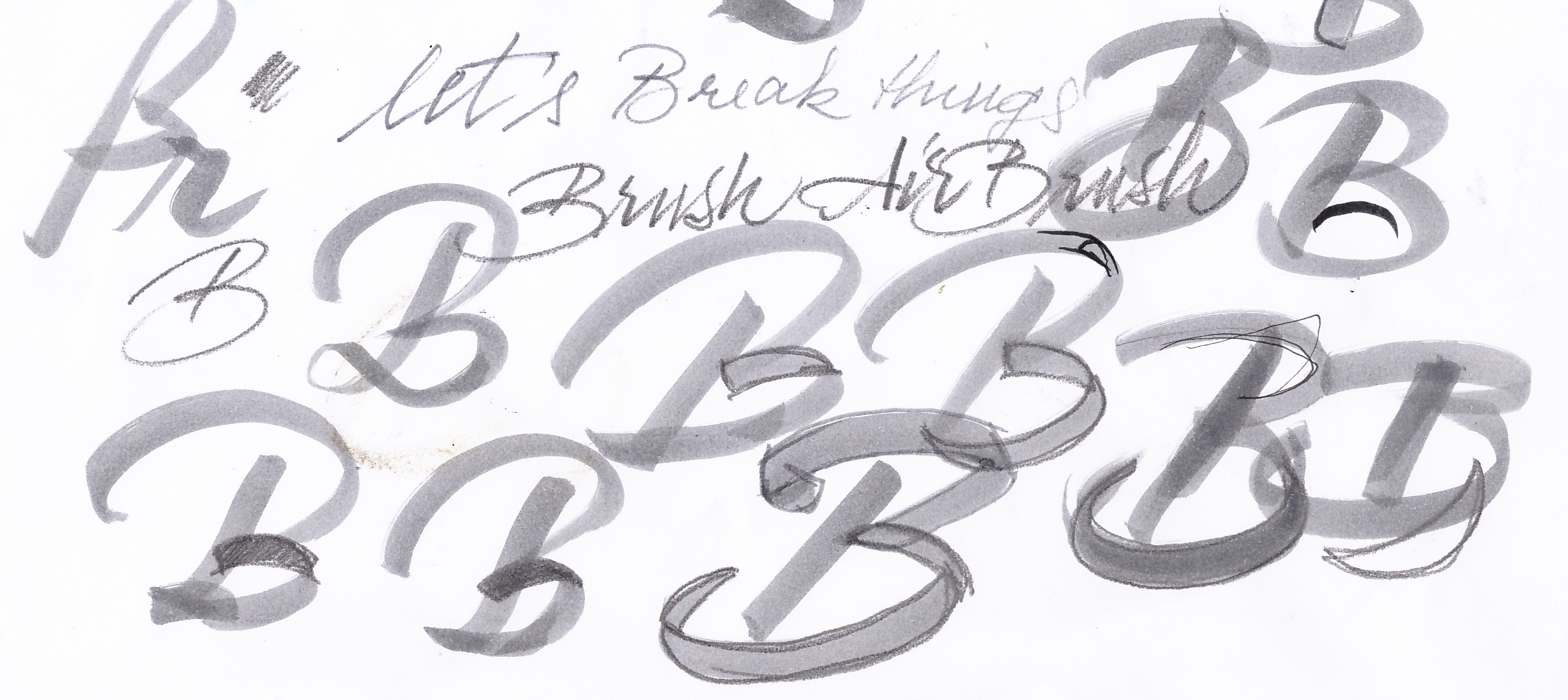
Agora que encontramos os principais problemas, precisamos entender como resolv-los. Para isso vamos fazer alguns rascunhos com uma caneta pincel. A partir dos desenhos conseguimos analisar melhor em que momento os traos ficam mais grossos ou mais finos e os pontos que precisavam de mais ateno.

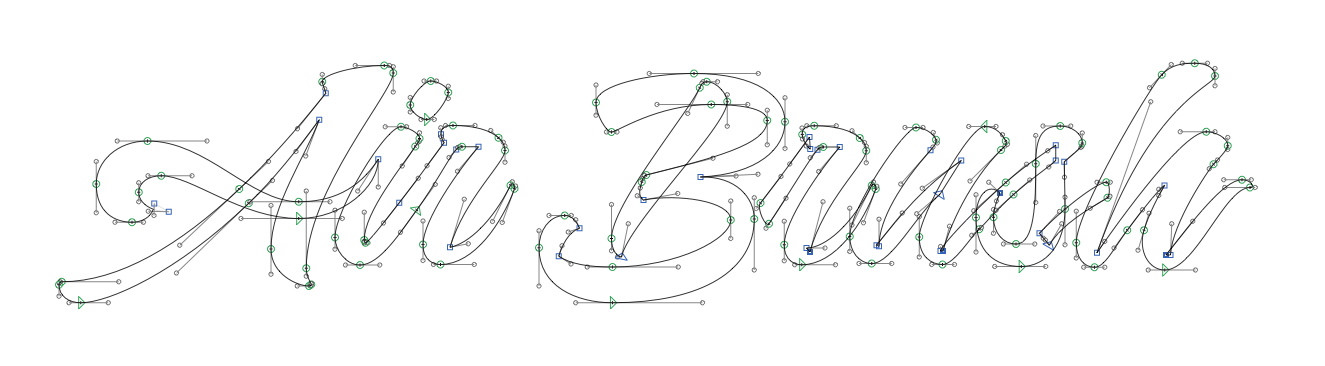
Utilizamos a fonte como background, fomos desenhando por cima, sempre lembrando de colocar os pontos nos extremos (para saber mais sobre desenho tipogrfico vetorial https://www.slideshare.net/rodrigosaiani)




Cada letra foi construda considerando as caractersticas principais da fonte original: espacejamento, largura das hastes, contraste, linha de base, altura-de-x e inclinao.
As duas capitulares ? letras A e B ? deram bastante trabalho pois as criamos praticamente do zero a partir do estilo das minsculas, aumentando suas alturas, ajustando a inclinao e o contraste . O rtambm precisou de bastante ateno pois o seu tamanho ? altura e largura ? estava desproporcional as outras minsculas e ele no estava bem posicionado entre as linhas de base e a altura de x. Suavizamos todas as curvas sem deixar nenhum ponto extra que causasse rudos e melhoramos as terminaes do r e h para ficarem **mais fluidas.

Anlise do resultado final:
- Redesenho completo do A maisculo: ajuste no contraste e mais espao em branco para a contra forma
- Todas as letras possuem a mesma angulao
- Curvas suaves sem rudos
- Todas as letras apoiadas na linha de base
- Nenhuma letra ultrapassa drasticamente a altura-de-x
- Terminao de acordo com o movimento do pincel
Como escolhemos um desafio e tanto, chegar ao resultado final nos tomou bastante tempo. Mas valeu a pena, porque o resultado muito melhor do que nosso ponto de partida!
Resumindo:
- Nem todas as fontes gratuitas do DaFont so gratuitas de verdade. Pesquise e se informe antes de escolher a fonte para seu projeto.
- DaFont um lugar onde milhes de pessoas buscam, por isso pode ser que seu projeto no saia to diferente do que se v por a.
- Se ele for sua ltima opo, pesquise e aprenda tudo que puder sobre tipografia para evitar a roleta russa tipogrfica.
- Aprenda a manipular as curvas das letras para que ela fale o que voc quer!
Tenha certeza que o vcio no DaFont transitrio, logo voc vai busca drogas, quer dizer, fontes mais pesadas e buscar outros lugares incrveis para conhecer e se apaixonar por fontes novas.
Este artigo foi escrito e desenhado por Ana Laura Ferraz e Rodrigo Saiani, da Plau.
Rodrigo Saiani fundador da Plau e type designer. Suas fontes podem ser vistas em canais de televiso, plataformas de games, livros e sites pelo mundo.
Ana Laura Ferraz engenheira, estudante de design na Miami Ad School e designer na Plau. Ama tipografia mas ainda sofre colocando os pontos nos extremos.