![]()
??? ?????? ?????????? ??? ???????? ??? ???????????? ????? ??????????, ?????? ????????, ? ?? ????? ?????? ???????? ??????? ? ?????????????? ?????????.
???? ?????? ???????? ?????????? ??????????? ????????? CSS Grid Tutorial
?????????? ??????:
??? ??? ???????????????? Grid??????? ?????? ????? ? CSS Grid??????? ?????????? Grid????? ? ??????? ???????????????? Grid-???????????????? ????????? ????????? ? ????-???????????CSS Grid ????????????????????? Grid ??????????????????? ???????????????? ? ?????????????? ????
Grid ?????? ??? CSS ??? ?????????? ??????? ??????? CSS ??? ????, ????? ??????? ???????? ???????? ? CSS ??????????? ???????. ?? ????? ? ???????????? ?? ???????????? ????????? ? ??????? 2017 ????, ? ???????? ???????? ?????? ??? ????????? ??? ? ????? 2017 ????.
CSS Grid ????? ?????? ???????????? ?????? ?????? ???????????? ?????? ?????-??? ????????????. ? ???? ?? ???? ?? ???, ?? ??? ???????? ????? CSS Grid ? ??????? ??? ????? ?????? ??????????? ??????? ??? ????? ??????? ? ???????? ??????????.
? ???? ?????? ???????????? ? ?????????? ???????? ???????????, ??????? ?? grid ?????????? ????? ?????? ????????????? ? ???????? ???? ??? ????????.
????????
CSS Grid ??? ????? ?????? ??? ???????? ????????, ???????????????? ??? ???????? ????????? ???????. ??? ???????? ???????? ???: ???????? ??????, ????, ??????? ? ?????, ??? ??????? ??????? ? ??????????? ????????????????.
? ????????? ????, ? ????????? ????, ?????????? ???????? ???-?????? ????? ??? ????? ???????????????. ? ?????? ???? ????, HTML ??????? ???????? ?????????????? ??? ??????????????? ????????, ???? ? ?.?. ?? ? ????? ?????? ???? ???? ??????????. ??? ???????? ??, ??? ????????????? ???????, ??? ???????? ?????? ???? ???? ??????? ?? ?????? ????????, ????? ??????? ?????? ???????? ????? ?????????????? ? ?????????. ?? ?????, ??????? ???? ??????? ??? ????, ????? ????????? ????????? ?????? ? ?????? ??? ?????. ? ??? ???? ?? ??????? ????????????? ???????, ????????? ??????? ?????????? ?? ??????? ??? ??????????? ???????.
?????? ? ???????? ????? ???????? ??????? ??? ??????? ?????????? ? ??????????????? ????? ???????? ???????? ???????, ??? ??? ?? ????????? ??? ??????????????? ???????? ??? ??????????? ?? ??????????? ????????. ??? ?? ?????, ???? ???? ????? ???????? ???????????? ?????????? ?? ???? ????????? ???????, ? ???? ???? ???? ???? ???????????. ?????? ? ???????? ???? ??????????? ??? ???????? ???????? ?????????? ? ??? ?? ?????? ???? ??????????? ??? ???????? ??????? ???????? ??????????, ??????? ?????? ?????????????? ? ???? ? ??????? ?? ???????? ?????? ? ????? ?????????. ????? ???????? ?????? ??????????????, ???????? ?? ???????? ? viewport??? ?????? ????????. ??? ??????? ? ????????? ????????????? ?????, ??????? ??? ????? ??????, ??????????? ?? ??? ??????????? ?????????????? ????????, ??????? ????????? ?? ????? ????????? ?????????? ????????. ????? ??????? ??????? ?????? CSS ?????????? ? ?????? ?????????? ??????? ??? ???? ?????.
CSS Grid ?????? ????????????? ??? ??? ???????? ? ???? ?????. ??? ????????? ??? ????????? ??????????? ??????? ?? ????? ???? ??????? ?? ????, ??????? ?? ?? ????????? ?? ??? ? ??????? ? ? ??????? ??????? ??????????? ????.

???? flexbox ??? ???????? ????????????? ?????? ??????? ?? ????? ?????????, ?? ?? ???????? ?????? ? ????? ?????????. Grid CSS ?? ??? ?????? ? ????, ????? ??????? ????? ??????? ??? ???????? ???????, ??????????? ????????.
??? ??? ?????????
Grid ?????? ???????? ?? ??????? ?????. Grid ??? ????? ?????????????? ?????????????? ? ???????????? ?????, ??????? ??????? ??????????? ? ????????????? ??????? ????????? ??? ???????? ? ????? grid-??????????.
????? ??????? Grid ????????, ??? ?????? ????? ????????? ???????? display: grid. ???? ??? ????????????? ??????? ???? ?????? ???????? ????? ???????? ? grid ??????????. ????? ????? ?? ?????? ????? ???????????? ????????????? grid ???????? ??? ???????????? ???????? ? ???????????????? ????????? ??????? ???????. ?????? ?????? ????? ???????? ??????????? ????, ??????? ??????? ? ????? ???? ? ?????. ?? ???? ??? ???????????? ?????? ? ??? ?? ??????? ?????.

??? ?????? ????? ? ???????? ?????? ? ????? ?????????. ?? ??????? ?? 12 grid ?????????. ?????? ?? ???? ????????? ??????? ??????? ? ????? ???? ???? ????????? ??????????.
??? ??? grid ???????? ?????? ???????, ?? ??? ????? ?? ???? ?????????? ?????? ???????, ??????, ?????? ?? ???????. ?? ????? ?? ??????? ?? ?????????? ??????? ?? ????????, ???? ?? ????????. ????????? ?? ??? ????? ?? ?????????? ????????? ???????? ? ?????, ?????? ????? ?? ?????????? ???????? ? ???? ??????. ????? ? ???? ?????? ?? ??????? ?? ???? ? ?????? ???????? ? grid, ????????? ?? ??????? ?????? ?????? ??? ???????.
??????? Grid
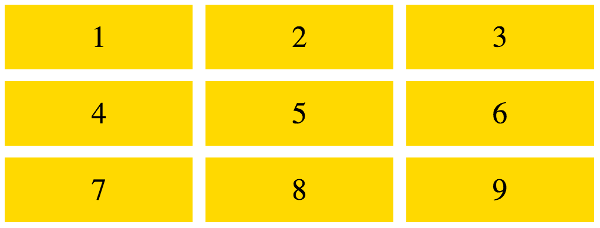
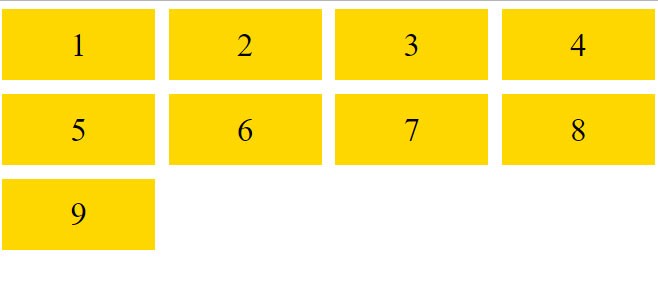
??? ?????? ???????? 3×3 ????? ? ?????????? ????????? ????? ??????????.

? ??? ???:
<!doctype html><title>Example</title><style>#grid { display: grid; grid-template-rows: 1fr 1fr 1fr; grid-template-columns: 1fr 1fr 1fr; grid-gap: 2vw; }#grid > div { font-size: 5vw; padding: .5em; background: gold; text-align: center;}</style><div id=”grid”> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> <div>7</div> <div>8</div> <div>9</div></div>
?????????? ?????????? ? ???.
??????? ???????????? ????????? ? ???. HTML ???????? ??? CSS Grid ???????? ??? ???:
<div id=”grid”> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> <div>7</div> <div>8</div> <div>9</div></div>
????? ??????? ?? ????? ??????? HTML, ????????? ?? ?????????, ????????? ? ???? ??????? ???????. ?? ?????? ??? ????? ?????, ??????? <div> ??? ????????? ??????. ?????????????, ??? ???????? ????????? ? ???? ????? ???????? ???? ??????????.
?? ?? ?????, ??? ?? ????? ???????????? ??????, ???? ?? ?? ???????? ???-????? CSS ??? ????. ??? ???, ??????? ??????? ???:
#grid { display: grid; grid-template-rows: 1fr 1fr 1fr; grid-template-columns: 1fr 1fr 1fr; grid-gap: 2vw;}
??? ??????? ??????????? ? ???????? <div>, ??? ??? ??? ???? ????????? ID #grid.
??? ?????????? ????, ??? ???????? ? ???? CSS:
display: grid
?????????? ??????? ? grid ?????????. ??? ???, ??? ????? ??? ????, ??? ??????? ????. ?????? ? ??? ???? ????-????????? ? ????-????????. ???????? ?????? ??????? ??????? ?????????. ?? ??? ?? ?????? ???????????? display: inline-grid, ??? ??????? ???????? ????-?????????. ??? ?? ?? ?????? ???????????? display: subgrid, ????? ??????? ????????, ??? ???????? ???????????? ?? ????? grid ?????????.
grid-template-rows: 1fr 1fr 1fr
??????????? ???? ? ?????. ?????? ???????? ???????????? ?????? ????. ? ???? ?????? ??? ???????? ????? 1fr. ????? ???????? ? ??????? ??? (fr) ????? ???????? ???.
?? ??????? ??, ??? ????? ????? ???? ?? ???????????? ?????? ????????, ????? ??? 100px, 7em, 30% ? ??? ?????. ?? ????? ?????? ????????? ????? ??????? ?????? ? ?? ?????????.
grid-template-columns: 1fr 1fr 1fr
???? ?????, ??? ? ????, ?????? ?????????? ??????? ? ??????.
grid-gap: 2vw
?????????? ??????. ?? ???? ??????? ????? ???? ??????????. ??? ?? ?????????? vw ???????, ??????? ???????????? ?????? viewport, ?? ????? ?? ????? ???????????? 10px, 1em ? ?. ?. Grid-gap ???????? ??? ?????????? ??? grid-row-gap ? grid-column-gap ???????.
??, ? ?????? ????? ???? ?????? ????????? ?????? ????? ???? ?????????.
#grid > div { font-size: 5vw; padding: .5em; background: gold; text-align: center;}
??????? repeat()
?? ?????? ???????????? ??????? repeat() ??? ????????????? ?????????? ???????? ??????? ????????. ??? ???????, ?????? ????, ????? ?????? ???:
grid-template-rows: 1fr 1fr 1fr 1fr 1fr;
?? ????? ??????? ???:
grid-template-rows: repeat(5, 1fr);
??? ??????????? ???????? ?????????? ????, ??????? ??? ????? ????????, ????????, ???? ?? ????????? ? ???????? ? ????? ?????????????? ?????????? ? ??????.
??????? ?????? ????? ? CSS Grid
????? ???????? ? ???? ??????????? ASCII-??????????? ?????????, ? ??????? ?? ?????? ?????????? ?????? ?????? ? ????, ??????? ?????????? ????? ????? ????????? ? ???????? ??? ??????. ???? ???????????? ????????? ????? ???? ??????? ?? ????????? ??????. ???? ??????????? ????????? ????? ???????? ? ?????????? ???-????????. ???????? ?????? ???????? ??? ?????? ????????? ?????????? ???????? ?????????? ????? ??? ????????????? ???? ????????.
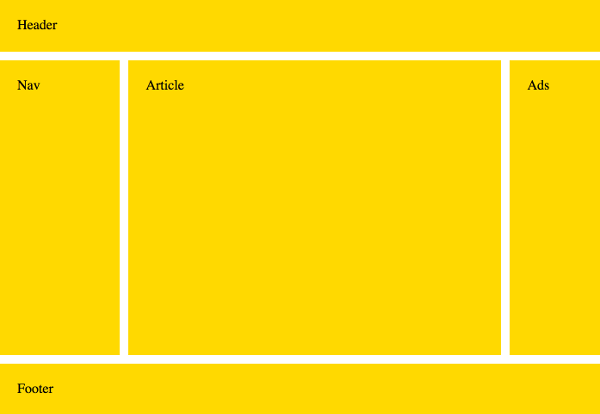
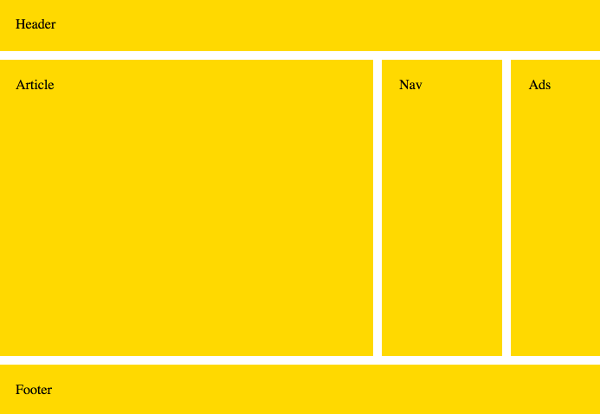
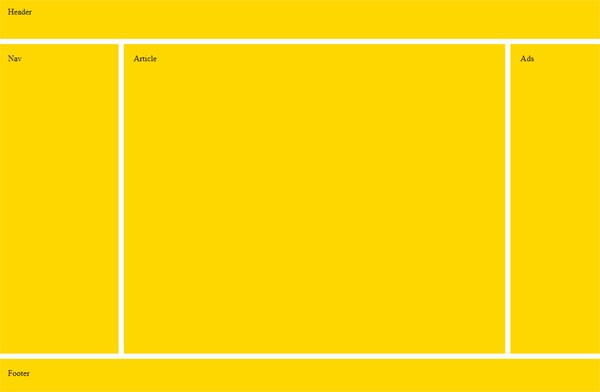
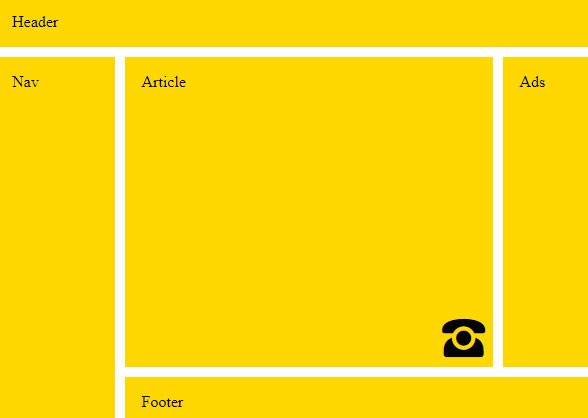
??????? ?????? ???????? ?????? ?????, ??????? ???????? ????? ???????:

? ??? ??? ????? ???????:
<!doctype html><title>Example</title><style>body { display: grid; grid-template-areas: “header header header” “nav article ads” “footer footer footer”; grid-template-rows: 60px 1fr 60px; grid-template-columns: 20% 1fr 15%; grid-gap: 10px; height: 100vh; margin: 0; }header, footer, article, nav, div { padding: 20px; background: gold;}#pageHeader { grid-area: header;}#pageFooter { grid-area: footer;}#mainArticle { grid-area: article; }#mainNav { grid-area: nav; }#siteAds { grid-area: ads; }</style><body> <header id=”pageHeader”>Header</header> <article id=”mainArticle”>Article</article> <nav id=”mainNav”>Nav</nav> <div id=”siteAds”>Ads</div> <footer id=”pageFooter”>Footer</footer></body>
??????? ????? ????????? ?? ??? ???. HTML ???????? ???????? ????? ???????:
<body> <header id=”pageHeader”>Header</header> <article id=”mainArticle”>Article</article> <nav id=”mainNav”>Nav</nav> <div id=”siteAds”>Ads</div> <footer id=”pageFooter”>Footer</footer></body>
????, ?? ??????? <body> ????-???????????, ????? ??????? ??? ?????? ???????? ?????? ????-??????????.
? ?????? ??????? ????????? ?? ASCII-???????, ? ??????? ?? ???????? ??????.
grid-template-areas: “header header header” “nav article ads” “footer footer footer”;
????????? ??? grid-template-areas ?? ?????? ????????? ? ?????? ?????????????? CSS Grid Area
???? ????? ?????????? ??? ??????. ?????? ?????? ?? ???, ?? ????? ??????, ??? ??? 3?3 ???? (??? ???? ? ??? ???????). ????? ??????? ? ??? ?????????? ???? ???? ???????? ?? ?????? ???? ???????, ??? ??? ????????? ???? ????-??????? ???????? ????????? ?????.
?? ??? ?? ?????, ??? ????? ???????? ???? ?????? ??? ? ??? ??????, ? ?????? ???????? ???? ?????? ???, ????? ??????? ??? ??????. ?????????????, ?????????? ? ????????? ??????, ??? ?????? ????? ????? ?? ?????? ????, ??? ??????? ?? ???? ????????? ????????? ?? ????? ??????.
?????? ?? ????? ????????? ?????? ?? ???? ????-???????? ??????? ????????:
#pageHeader { grid-area: header;}#pageFooter { grid-area: footer;}#mainArticle { grid-area: article; }#mainNav { grid-area: nav; }#siteAds { grid-area: ads; }
???????? grid-area ??? ?????????? ????????, ??????? ????????? ??? ????????? ????-???????? ? ?????. ? ????? ??????, ?? ?????? ?????????? ? ?????????, ??????? ?? ??? ?????????????? ??????? ? grid-template-areas.
??????? ????? ??????? ??? ?????????. ??????? ???? ?????? ????? ?????????? ? ????????, ???????? ? ???????, ? ????? ?????? ? ???????????? ???????.
????????? ??? ?????? ??????? ??????? ? ????????:
grid-template-rows: 60px 1fr 60px;grid-template-columns: 20% 1fr 15%;
?????? ? ?????? ?????? ? ??? ? 60px ???????, ? ?????? ?????? ???????? ??? ?????????? ?????.
?????? ??????? ????? 20%, ? ?????? 15%. ?????? ?? ???????? ??? ?????????? ?????.
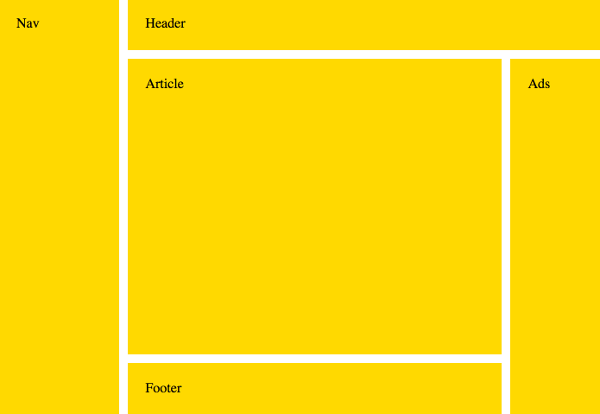
???????? ??????
?? ?????? ???????? ?????? ?????? ??????????????? ????-??????? ? grid-template-areas.
????? ???????, ???? ?? ?????? ?? ???:
grid-template-areas: “nav header header” “nav article ads” “nav footer ads”;
?? ? ?????????? ??????? ????? ??????:

??? ?? ?????, ??? ????? ???????????? ??????????? ????????, ???? ?? ???????? ???? ???????? ? ????? ????????.
??? ???????, ????? ??????? ???:

????????? ?????? ???????? ????? ??? ??? ???????, ?????????????, ??????? ???? ??????????????. ? ????????? ?????? ? ??? ??? ?? ????? ??????? ? ??????? ?????????. ????? ???????, ??? ?????? ???????? ????? ???????.
grid-template-areas: “header header header” “article nav ads” /* ?? ????? ???? “nav article ads” */ “footer footer footer”;grid-template-rows: 60px 1fr 60px;grid-template-columns: 1fr 20% 15%; /* ?? ????? ????’20% 1fr 15%’ */
??????? ?????????? Grid
? ??????? ????????? ?? ?????? ???? ????? ????????, ??? auto-fill ? auto-fit, ??????? ????????? ??? ????????? ???? ? ?????????? ?????? ????????????? ???????, ??????? ????? ?????????? ? ????????? ??????????. ??? ??????? ? ???, ??? ???? ???????? ??????????, ?? ???? ? ??? ???????? ?????? ???? ??????? ? ???, ??? ?? ??????? ?????? ???? ????????.
?????? ????????????? Auto-fill:
<!doctype html><title>Example</title><style>#grid { display: grid; grid-template-columns: repeat(auto-fill, minmax(150px, 1fr)); grid-gap: 2vw; }#grid > div { font-size: 5vw; padding: .5em; background: gold; text-align: center;}</style><div id=”grid”> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> <div>7</div> <div>8</div> <div>9</div></div>
??? ?????????:

???????? ?????? ????????, ????? ???????, ??? ??????????. ???? ?? ???????? ? ?????????? ??????????, ?? ?????????? ?????????? ? ????????. ?????????? ???????.
??? ?????????? ?????? ?? ???:
grid-template-columns: repeat(auto-fill, minmax(150px, 1fr));
? ??? ???????? ???????? ??????????? ?????? ? 150px ? ???????? ?? ??????????? ?????. ????? ????? ????? ??????????? ??????? ???, ??????? ????? ??? ????, ????? ????????? ? ???????? ?????????.
Repeat() ??????? ????????? ??????????? ????? ?????????? ???, ???????? ?????? ??????????. ????????????? auto-fill ???????? ????? ??????????? ????? ?????????? ???, ???? ??? ?? ???????? ?????????.
?????? ???? ?????? ?????? ?? ?????? ?????????. ? ????? ??????, ?? ?????????? minmax(150px, 1fr), ????? ??????? ??, ??? ??????????? ?????? ??????? ????? 150px, ? ???????????? 1fr.
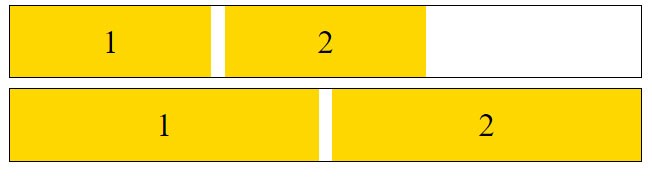
?????? ? Auto-fit
auto-fit ???????? ??????????? ?????, ??? ? auto-fill. ??????? ??? ?????? ? ???, ??? auto-fit ????????? ??? ?????? ????? ? ????? ??????????, ? ?? ????? ??? auto-fill ???. ?????? ?????? ???, ??? ???????????? ?? ??????????.
<!doctype html><title>Example</title><style>.grid { display: grid; grid-gap: 2vw; border: 1px solid black; margin: 10px; }.grid > div { font-size: 5vw; padding: .5em; background: gold; text-align: center;}.auto-fill { grid-template-columns: repeat(auto-fill, minmax(150px, 1fr));}.auto-fit { grid-template-columns: repeat(auto-fit, minmax(150px, 1fr));}</style><div class=”grid auto-fill”> <div>1</div> <div>2</div></div><div class=”grid auto-fit”> <div>1</div> <div>2</div></div>
??? ?????????

????????????? ???? ????????? ???? ????????? ??? ??????? ???????? ??? ????????? ??????. Auto-fill ????????? ?????? ????? ? ????? ?? ????????? ????????, ? auto-fit ??????????? ?????? ????, ??? ????? ? ?????????? ?????? ??????????? ?????????? ??? ?????????? ????????????.
????????? ?? ?????? ????????? ? ?????? ??? ???????? auto-fill ? auto-fit ? CSS Grid
????? ? ????? ?????????
????? ?? ??????? ?????? ?????? ???????? ??, ??? ?? ?????? ??????? ??? ?????????? ?????? ?????? ?? ???????.
??? ?????? CSS Grid ????????? ??? ????? ????????. ?? ????? ?????? ????????????? ???????? ? ASCII-??????? ? ???????? ????????? ? ???????? ????? ??????.
<!doctype html><title>Example</title><style>body { display: grid; grid-template-areas: “header header header” “nav article ads” “footer footer footer”; grid-template-rows: 80px 1fr 70px; grid-template-columns: 20% 1fr 15%; grid-row-gap: 10px; grid-column-gap: 10px; height: 100vh; margin: 0; } /* Stack the layout on small devices/viewports. */@media all and (max-width: 575px) { body { grid-template-areas: “header” “article” “ads” “nav” “footer”; grid-template-rows: 80px 1fr 70px 1fr 70px; grid-template-columns: 1fr; }}header, footer, article, nav, div { padding: 1.2em; background: gold; }#pageHeader { grid-area: header; }#pageFooter { grid-area: footer; }#mainArticle { grid-area: article; }#mainNav { grid-area: nav; }#siteAds { grid-area: ads; } </style><body> <header id=”pageHeader”>Header</header> <article id=”mainArticle”>Article</article> <nav id=”mainNav”>Nav</nav> <div id=”siteAds”>Ads</div> <footer id=”pageFooter”>Footer</footer></body>
??? ?????????

??? ?????????????? ?????? ?? ??????? viewport ? ?? ????????? ? ?????????????? ?? ????????? ???????????. ????? ???????, ???? ?????? ????? ????????? ??? ??-??????? ? ??????????? ?? ??????? ??????. ? ????? ??????, ??? ??????????? ??? ??? ??????????????? ???????, ??? ??????? ??????????.
grid-template-areas: “header header header” “nav article ads” “footer footer footer”;
? ??? ??????????????? ??? ??? ????????? ??????:
grid-template-areas: “header” “article” “ads” “nav” “footer”;
????? ???????, ??? ???? ??????? ? ?????????????? ???????? ? ???????? grid-template-areas.
? ????? ?????? ?? ???????? ????????? ?????? ? ????? ??????, ??? ???:
@media all and (max-width: 575px) { body { grid-template-areas: “header” “article” “ads” “nav” “footer”; grid-template-rows: 80px 1fr 70px 1fr 70px; grid-template-columns: 1fr; }}
???????? ????????, ??? ?? ????? ????????????????? ???????? ? grid-template-rows ? ? grid-template-columns, ????? ??? ????????? ??? ????? ??????. ? ?????????, ??? ?????? ???? ?????? ???? ??????? ? ??? ?????? ???????? ??? ????????? ?????. ? ??? ??? ??? ???? ???????? ????? ? ???? ????, ?? ???????? 5 ????? ? ????????? ?? ??????.
????????? grid c block
? ??????????? ?? ?????????? ? ?????? ???????, ??? ??????, ??? ????????? ??? ???????? ????????? ?????? ?? display: block. ??? ???:
@media all and (max-width: 575px) { body { display: block; }}
??? ????? ???????? ????? ??? ? ? ??????? ????, ?? ??-???????, ???????? ??????? ?? ?????? ????????? ???????. ? ??????? ????, ????????? ?????? ????? nav ??? ads, ?? ???? ?? ?? ???????????? display: block, ?? nav ??? ?? ???? ads.
????? ????????? ???? ????? ??? ????? ????? ??????????? ?????????? ??????????? ??????? ???????? ??? ??????????? ?????????? ????????, ??????? ???? ???????? ? ?????? ? ???????.
????? ? ??????? ?????
CSS Grid ?????????? ????????? ?????? ????? ? ????????. ???, ? ????????, ???????? ?????????, ??????? ??? ????? ???????? ??? ???????? ??????, ? ????????? ?????? ?? ?????? ??????? ???? ??????? ? ?????, ? ????????????? ??????? ?? ???? ? ?? ???????????.
????? ???? ? ??? ????, ??????? ?? ??????????? ? grid-template-rows, grid-template-colums ? ? grid-template-areas.

??? ?? ?????, ?? ??? ??? ?????? ????? ????????, ??????? ?? ????????? ? ???? ???? ????????? ?????. ??? ???????, ?? ?????????? ???? ??????? ????? ???????? ?????? ????? ?????????, ?? ??? ????????? ?? ????? ???? ??????? ?? ?????? ?????????. ?????? ????? ????????? ????? ????????? ? ????? ???? ? ??? ?????????. ? ??? ??? ?????????? ??????? ?????.
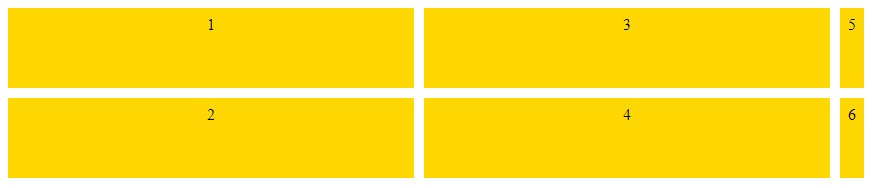
??????? ????? ????????????? ???????????? ????? ????-??????????? ?????? ??? ????? ????-???????? ????????????? ?? ????????? ?????? ?????. ????????? ?????????? ??????? ???? ?????, ???????? ??????? ?????? ? ????. ??? ?????? ?????? ? ?????? ??????? ? ????????? ??? ??????? ???????. ??? ??????:

<!doctype html><title>Example</title><style>#grid { display: grid; grid-template-rows: 60px 60px; grid-template-columns: 1fr 1fr; grid-gap: 10px; }#grid > div { padding: .5em; background: gold; text-align: center;}</style><div id=”grid”> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div></div>
? ???? ??????? ?? ???? ?????????? ??? ?????? ? ??? ???????, ??? ??????? ? ???? ?????? ???? ????????. ??? ?? ?????, ??? ???????????? ????? ???? ?????????, ????? ??????? ??? ?????? ??????? ????, ??? ????, ????? ???????? ??? ?????????????? ????????.
? ??? ????? ??????. ???? ?? ?? ??? ?????? ??????? ????, ?? ??? ?????????????? ???????? ??????? ?? ?????? ?????????? ? ?????.
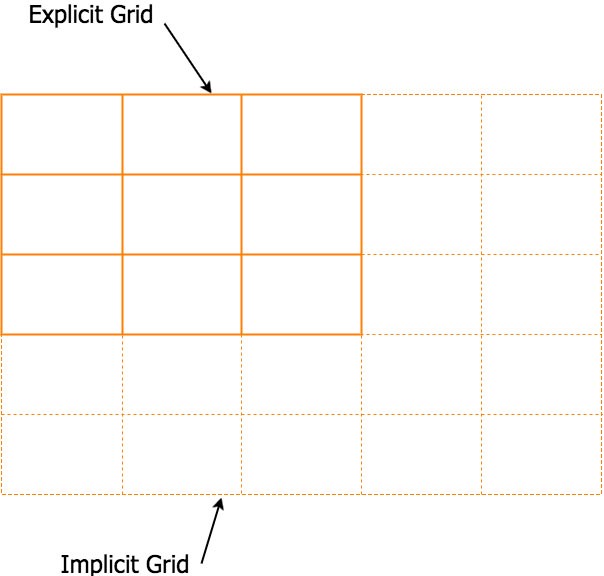
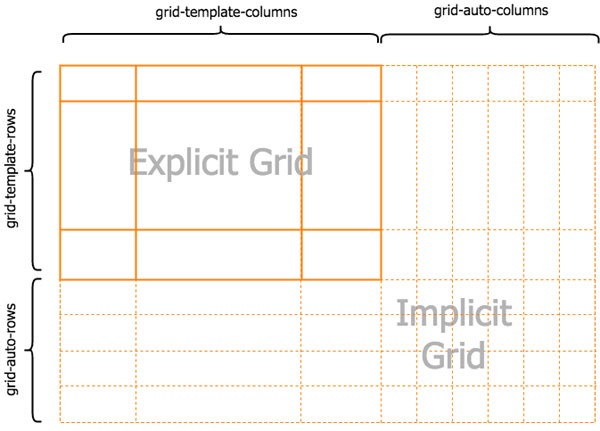
?????????? ?????? ????? ??? ??????? ??????
???????? ?? ????????, ??? ?????????????? ??? ?? ????? ? ?????? ??? ?????????? ???. ??? ??????, ??? ?? ????????? ?????? ?????? ? grid-template-rows ????????, ?? ??????????? ??? ?????? ??? ????? ??????. ?????? ?????? ?? ??????? ?????? ?????? ???????????? ? ??????? ???????? grid-auto-rows. ?? ??? ??? ?? ????? ?? ???????, ???????, ??? ??????? ??? ?????????? ?????? ????? auto, ??????? ???????????? ?? ????????. ??? ??? ????????????? ???????? ??????????? ??????? ?????:

? ????? ??????? ???:
????? ???? ?????????? grid-template-rows ? grid-template-columns
??????? ???? ?????????? grid-auto-rows ? grid-auto-columns
? ????????? ??????? ?? ??????? ????? ? ??????? ?????? ????? ?????? (60px).

<!doctype html><title>Example</title><style>#grid { display: grid; grid-template-rows: 60px 60px; grid-template-columns: 1fr 1fr; grid-gap: 10px; grid-auto-rows: 60px; }#grid > div { padding: .5em; background: gold; text-align: center;}</style><div id=”grid”> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div></div>
Auto-flow ? ?????? ??? ???????
???? ??? ?? ????????? ?????? ?????????????? ??????, ????? ??????? ?????????????? ????-????????. ?? ???, ???? ?? ????? ?????????????? ?????????????? ????????
??? ????? ? ??? ???? ???????? grid-auto-flow
??? ???????? ????????? ?????????, ??? ????? ???????????? ??? ????-?????????? ?????????, ?????? ??? ???????. ??????? ???????, ?? ?????? ??????? ??? ????? ????? ??????? ???? ? ? ???? ????? ??? ???????. ??????????? ???????? ??? ? row, ??? ????????? ??, ?????? ?? ??????? ???? ???? ????????? ?????????????? ??????, ?????? ???????. ?? ???? ?? ????????????? ???????????? ???????, ?? ?? ?????? ???????????? ???:
grid-auto-flow: column;
??? ??? ????????, ???? ?? ???????? ??? ? ??????? ???????.

<!doctype html><title>Example</title><style>#grid { display: grid; grid-template-rows: 80px 80px; grid-template-columns: 1fr 1fr; grid-gap: 10px; grid-auto-flow: column; }#grid > div { padding: .5em; background: gold; text-align: center;}</style><div id=”grid”> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div></div>
???? ?????, ?? ?????? ??????????? ????? ?????? ? ???? ??????? ? ???????????? grid-auto-columns ????????, ????? ???????? ?????? ????????????? ??????????????? ???????. ??? ??? ???? ?? ??????, ????? ??? ??????? ????, ???? ?????????? ??????, ??? ???? ???????????? grid-auto-columns: 1fr.
?????? ?????, ??? ????????? column ??? grid-auto-flow ?? ????????? ????? ???? ?????????. ?? ??? ????? ????????, ??? ???? ???????? ? ??????? ???? ??????????? ????? ?????? ???????, ?????? ?????? ??????.
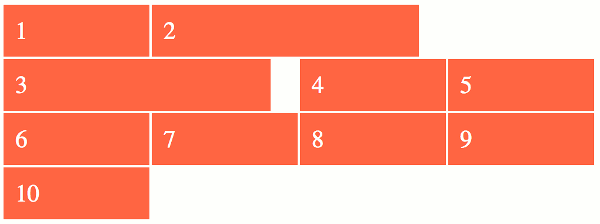
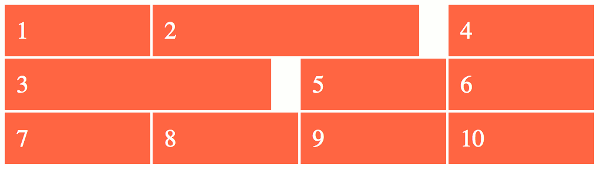
???????????? ???????? dense
? grid-auto-flow ????? ???? ???????????? ???????? dense, ??????? ????? ?????? ? ???????? ??????????? ????? ? ???????????? ?? ??????? ???????? ????? ????-?????????? ? ?????? ?????????????????? ???????? ???? ????-????????? ? ??????????. ? ???????, ? ??? ???? ??? ????? ????:

?????????? dense ????????? ??? ? ?????:

?????????? ????? ???????? ???????? ? ????, ??? ???????? ????? ???????????? ?? ?? ???????, ??? ??? ??????????? ???????? ????? ????????? ????? ? ??????? ? ????????? ???????, ??????? ?????????? ?????, ?? ??? ?? ???????? ??? ?????? ????????.
??????????? Grid-?????????
???? ?? ??? ????????? ?? ????????? ??? ????-???????? ????????????? ? ?????, ?? ??? ????? ?????????? ??????? ???? ??????? ??????? ?? ??, ??? ????? ?????? ? ??? ????? ????????? ??????.
? ???????, ??? ?? ??????? ??? ????????? ?????????. ?????? ????????, ??? ??? ???????? ? ????-??????.

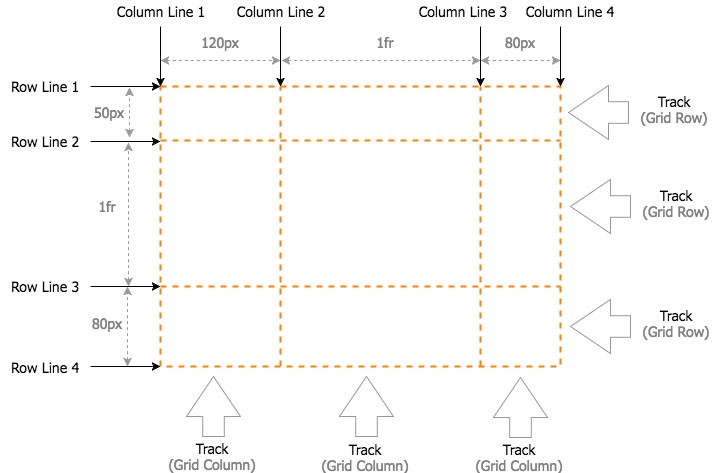
????-????? ? ??? ?????????????? ? ???????????? ????? ? ?????. ?????? ?????? ? ??????? ????? ????-????? ? ?????? ????? ???????. ? ?????? ???? ????? ???? ???????? ??????, ? ???????? ?? ?????? ????????? ?? ????? ??????????? ???? ?????????.

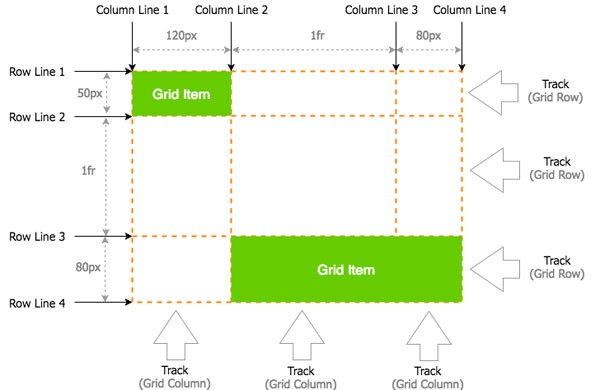
?? ??????? ????, ?????? ???? ??????? ?????????? ?? ???????? ????? 1 ? ?????????? ????? 1, ? ????????????? ?? ???????? ????? 2 ? ?????????? ????? 2. ?????? ???? ??????? ?????????? ?? ???????? ????? 3 ? ?????????? ????? 2, ? ????????????? ?? ???????? ????? 4 ? ?????????? ????? 4.
??? ????????? ???? ????? ??????? ? ??????? ?????????? ????.
#item1 { grid-row-start: 1; grid-column-start: 1; grid-row-end: 2; grid-column-end: 2; }#item2 { grid-row-start: 3; grid-column-start: 2; grid-row-end: 4; grid-column-end: 4; }
? ??? ??????? ??????:

<!doctype html><title>Example</title><style>#grid { display: grid; grid-template-rows: 50px 1fr 80px; grid-template-columns: 120px 1fr 80px; grid-gap: 5px; height: 90vh;}#grid > div { background-color: #66CC00;}#item1 { grid-row-start: 1; grid-column-start: 1; grid-row-end: 2; grid-column-end: 2; }#item2 { grid-row-start: 3; grid-column-start: 2; grid-row-end: 4; grid-column-end: 4; }</style><div id=”grid”> <div id=”item1″></div> <div id=”item2″></div></div>
? ??? ?????? ??? ????????????? ????????? ???????? ???????? ?? ?????? ????????, ?????? ??? ?? ?????????? ?????? ???? ????. ???? ????? ????? ??????? ? ??? ?????? ???? ???????. ??-???????, ???? ?? ?? ?????????? ???????? ?????, ?? ??????? ??????? ?????? ???? ????.
?? ????? ????, ??? ?? ????? ???? ????????? ????? ???????????????? ??? ??????? ???? ????????, ??? ??? ?? ????????? ?? ???????????? ???????, ?? ?? ??? ?? ? ????? ??????. ?? ???? ?? ?? ?? ??????? ???????????????? ??? ??????? ????????, ?? ?? ?? ????????? ????? ?? ?????? ????????? ??????? ?????? 1 ????.
?????????? ???? ?????
?? ????? ?????? ???????????? ???? ????? ??? ?????????? ????????? ? ???. ??? ????? ?????? ????????? ???????? grid-template-rows ? grid-template-columns, ???????? ??? ???:
#grid { display: grid; /* ?????????? ????? ????? ? ????? */ grid-template-rows: [row1-start] 50px [row2-start] 1fr [row3-start] 80px [row3-end]; grid-template-columns: [col1-start] 120px [col2-start] 1fr [col3-start] 80px [col3-end]; grid-gap: 5px; height: 90vh;}…/* ?????? ????????? ? ??????????? ???????*/#item2 { grid-row-start: row3-start; grid-column-start: col2-start; grid-row-end: row3-end; grid-column-end: col3-end; }
?????????????? ????? ????? ???? ??? ??????, ??? ? ????????. ??????? ?????????????? ????? ????????? ?????? ???, ????? ?? ???????? ??????? ????-??????? ????????? grid-template-areas.
??? ??????? ?? ????-??????? ? ???????????? ? ????? -start ? -end, ? ??????????? ?? ???? ?????? ??? ??? ????? ?????.
????? ??????? ??? ?????? ?????????????? ???? ??????? header, ????? ??????? ?????? ??????? ?????. ??? ??????? header-start ? column-start ? ?????????????? ???? ??????? ? ??? ??????? header-end ??????????????.
?????????????? ???? ???????
???? ??????? ????? ???? ???????????? ? ???????? grid-template-areas ?????? ???? ??????????. ??? ??, ??? ?? ?????? ?? ?????, ????? ????????? ?????? ?????. ????? ???????????? ??? ? ??????, ?? ??? ???????? ???:
#grid { display: grid; /* ??????????? ????? ???? ???????? */ grid-template-areas: “a a” “b c”; … }…/* ?????? ??????????? ?????? ???? ??????? ?????????????? ???? ??????? */#a { grid-area: a;}#b { grid-area: b;}#c { grid-area: c; }
?? ?????? ??????? ?????? ??????, ????????? ????? (.) ??? ????? ????? ??? ????????. ??? ???????:
grid-template-areas: “a a” “. b”;???grid-template-areas: “header header” “… content”;
????????? ??? grid-template-areas ?? ?????? ????????? ? ?????? ?????????????? CSS Grid Area
???????? ?????????? ??????
???? ??? ???????? ????????, ??????? ????? ???????????? ?????? ??????? ??????? ??? ?????????? ??????, ?????????? ? ???????? ????. ??? ???? ??? ??? ??????????.
grid-area ? ??? ???????? ???????? ??????????? ??? ???:
—grid-column ? ??? ???????? ???????? ??????????? ???:
—–grid-column-start ? ????????? ????? ?????????? ????? ???? ???????? ????????? ? ?? ??????? ?????? ???????.
—–grid-column-end ? ????????? ??, ?? ????? ?????????? ?????? ????????????? ???? ??????? ? ?? ??????? ?????? ???????.
—grid-row ? ??? ???????? ???????? ??????????? ???:
—–grid-row-start ? ????????? ? ????? ???????? ????? ?????????? ???? ??????? ? ?? ??????? ?????? ?? ???????.
—–grid-row-end ? ????????? ????? ???????? ????? ????? ????????? ??? ???????? ? ????????? ?????? ??? ????? ????????.
?? ????? ?????? ???????????? grid-auto-flow ????????, ??????? ??????????? ? ????? ????? ????. ??? ????????? ??? ????????????? ??????????? grid ???????? ?????? ?????????? ? ?????. ????????????? ??????????? ???????? ??? ??, ??????? ?? ???? ????????? ? ?????????????? ?????? ???????? ????.
??????? ????????? ????
???? ???????? ????? ???? ??????????? ??????? ? CSS Grid. ?? ???? ?? ??????? ?????????? ????-??????? ? ?????? ????-???????, ??? ????? ???????? ????????? ???? ?????????.
????? ??????? ????? ????????? ????, ???, ??? ??? ????? ??????? ? ??? ????????? display: grid (??? display: inline-grid) ? ???? ???????? ? ?? ??? ?????? ??????. ?? ????? ?????? ???????????? display: subgrid ??? ???????? ????????. ?????????? ?? ???????, ??? ??? ??????????.

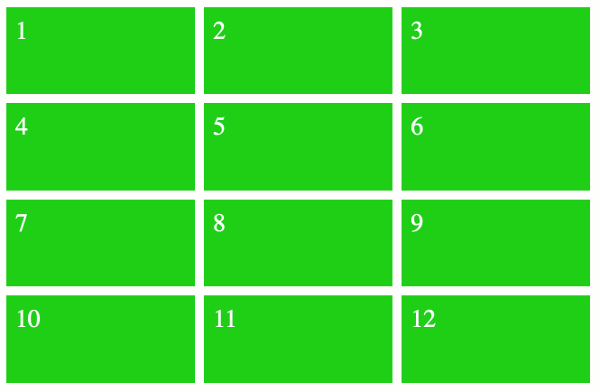
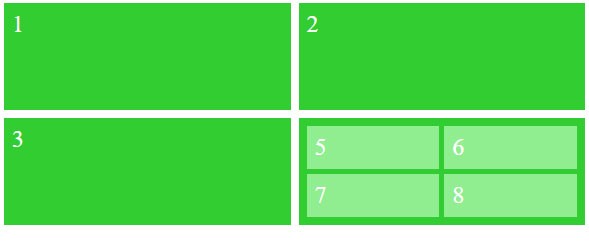
<!doctype html><title>Example</title><style>#outer-grid { display: grid; grid-template-rows: 1fr 1fr; grid-template-columns: 1fr 1fr; grid-gap: 8px;}#outer-grid > div { background-color: limegreen; color: white; font-size: 4vw; padding: 8px;}#inner-grid { display: grid; grid-template-columns: 1fr 1fr; grid-gap: 5px;}#inner-grid > div { background: lightgreen; padding: 8px;}</style><div id=”outer-grid”> <div>1</div> <div>2</div> <div>3</div> <div id=”inner-grid”> <div>5</div> <div>6</div> <div>7</div> <div>8</div> </div></div>
????????????
??????????? ???? ??????? ?? ???????????, ??? ???????? ??, ??? ??? ????????? ???? ?? ????? ??????????? ???????? ?????? ????????????? ?????. ??? ????????? ??? ??????? ????????? ? ???????????? ????, ??? ????????????????? ??????? ?? ????????? ????.
??? ???????, ?? ????????? grid-auto-flow: column ?? ???????????? ?????, ?? ?? ?? ????????? ???????? ?? ????????? ????. ? ???? ??????, ?????????? ????? ????? ?????????? ???????? row, ?????? ??? ??? ??????????? ???????? ??? ????? ????????.

??? ???:
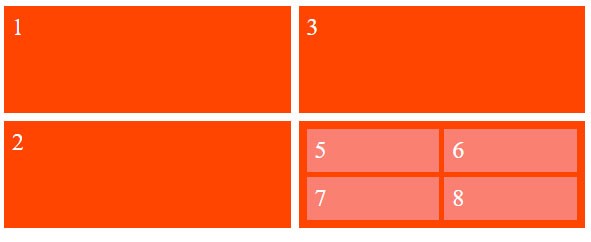
<!doctype html><title>Example</title><style>#outer-grid { display: grid; grid-template-rows: 1fr 1fr; grid-template-columns: 1fr 1fr; grid-gap: 8px; grid-auto-flow: column;}#outer-grid > div { background-color: orangered; color: white; font-size: 4vw; padding: 8px;}#inner-grid { display: grid; grid-template-columns: 1fr 1fr; grid-gap: 5px;}#inner-grid > div { background: salmon; padding: 8px;}</style><div id=”outer-grid”> <div>1</div> <div>2</div> <div>3</div> <div id=”inner-grid”> <div>5</div> <div>6</div> <div>7</div> <div>8</div> </div></div>
???????? ????????, ??? ?? ???????????? ????? ????? ???? ??????????? ???? ?? ????????, ?????? ????, ????? ????????????? ????????????? ????? ??????, ?? ????????? ???? ??? ???? ???? ? ?????????????? ??????????? ????? ??????.
????????
CSS Grid ?????? ????? ???????? ????????subgrid ??? ???????? display. ??? ?? ?????, ?? ??? ???????? ??? ??? ????????????. ????, ??? ???????? ?????? ????????? ???????? ????????.
Subgrid ??? ????????? ????, ?? ? display: subgrid. ??? ?????? ??? ????????? ????? ????-??????????, ??????? ????????? ? ??????????? ??????? ????? ????????????? ???? ??????????. ??????? ???????, ??????? ???????? ?????? ?? ?????? ????????????? ?????, ???????? ???????? ????????????? ?? ???? ??????. ???? ?????? ????, ??? ??? ???????? ????? ?? ???? ????????.
??? ?????? ?????????:
<ul> <li><label>Name:</label> <input name=fn> <li><label>Address:</label> <input name=address> <li><label>Phone:</label> <input name=phone></ul>
? ??? CSS, ??? ?????? ???????? ??????, ? ???????? ?????? ???????? ??????????.
ul { display: grid; grid: auto-flow / auto 1fr;}li { grid-column: span 2; display: grid; grid: subgrid; border: solid;}label { grid-column: 1;}input { grid-column: 2;}
???? ?????? ???????? label ? input ? ???, ? ?????? ????? ????????? ?????? ??????? ???????? ??????. ??????????? ??????? ???????? ?????? subgrid ???????? ??, ??? ?? ?????? ?????????? ????? ???? ??????? ? ????????????? ???? ?????, ?????? ??? ?????? ??????? ?????? ????? ??????????? ? ???????????? ??????? ????????????? ?????.
????? ? ????-???????????
?? ?????? ???????????? ????? ?????, ??? ???????????? ??? ???????? ???? ??? ?????? ??????? ????????? ?????????, ??????? ????????? ???????????? ? ???? ??????. ??? ???????, ?? ?????? ???????????? ????? ????? ??? ???????? ????? ?????:

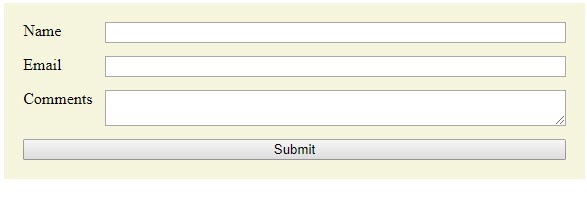
????? ?? ?????? ????????? ???????? ????? ? ????????, ????? ???? ????? ????????? ??????, ????? ???????? ??. ????? ???????, ????? ??????? ????? ??????, ??? ????? ????? ????????:
<form class=”myForm”><label for=”customer_name”>Name </label> <input type=”text” name=”customer_name” id=”customer_name” required><label for=”email_address”>Email </label> <input type=”email” name=”email_address” id=”email_address”><label for=”comments”>Comments</label> <textarea name=”comments” id=”comments” maxlength=”500″></textarea><button>Submit</button></form>
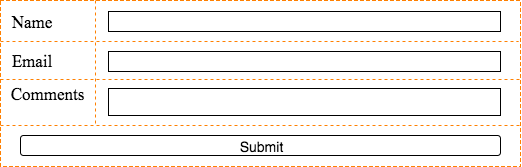
??? ????? ? ?????????????? ????????, ????? ????????? ??? ??????????. ? ????? ??? ??? ????? ? ?????????? ?????????????? ??????? ??? ????????? ?????. ?? ????????? ?????? ???? ????? ??? <form> ????????, ?? ???? ???? ? ??? ???????????. ??? ??????? ??????:

<!doctype html><title>Example</title><style> .myForm { display: grid; grid-template-columns: [labels] auto [controls] 1fr; grid-auto-flow: row; grid-gap: .8em; background: beige; padding: 1.2em; } .myForm > label { grid-column: labels; grid-row: auto; } .myForm > input, .myForm > textarea { grid-column: controls; grid-row: auto; } .myForm > button { grid-column: span 2; } </style><form class=”myForm”> <label for=”customer_name”>Name </label> <input type=”text” name=”customer_name” id=”customer_name” required><label for=”email_address”>Email </label> <input type=”email” name=”email_address” id=”email_address”><label for=”comments”>Comments</label> <textarea name=”comments” id=”comments” maxlength=”500″></textarea><button>Submit</button></form>
?? ????????????? ?????? ????????? ????? ???????? ????? ? ??? ????? ????????????? ?????????? ??? ??????, ??? ??? ??? ????? ????????? ? ????? ?????.
??? ???????? ?????????, ??? ??? ?? ??????? ???? ????? ?????? (? .myForm ????????? display: grid). ? ????? ???????, ???labels ???? ? ???? ???????, ? controls ? ??????.
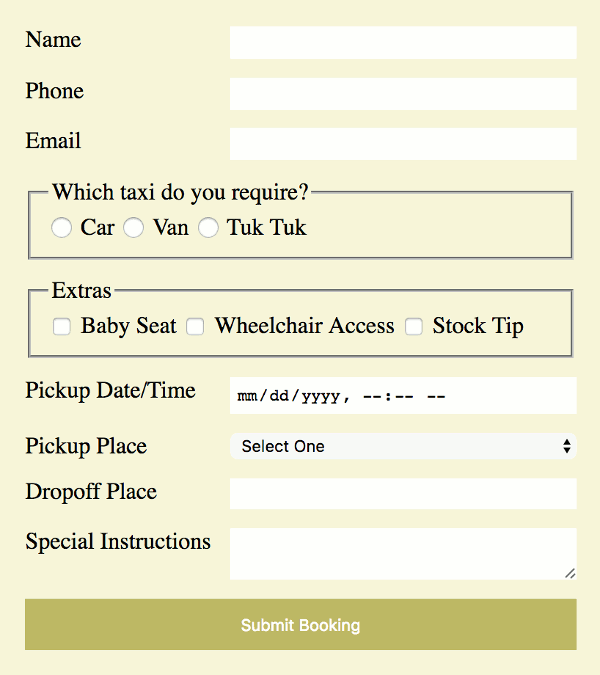
??? ??? ???? ??????, ?? ???? ??? ? ??? ??????? ??????????? ?????????:

? ??? ? ???:
<!doctype html><title>Example</title><style> .myForm { display: grid; grid-template-columns: [labels] auto [controls] 1fr; grid-auto-flow: row; grid-gap: .8em; background: beige; padding: 1.2em; } .myForm > label, .myForm > fieldset { grid-column: labels; grid-row: auto; } .myForm > input, .myForm > select, .myForm > textarea { grid-column: controls; grid-row: auto; padding: .4em; border: 0; } .myForm > fieldset, .myForm > button { grid-column: span 2; } .myForm > button { padding: 1em; background: darkkhaki; border: 0; color: white; }</style><form class=”myForm”> <label for=”customer_name”>Name </label> <input type=”text” name=”customer_name” id=”customer_name” required><label for=”phone_number”>Phone </label> <input type=”tel” name=”phone_number” id=”phone_number”><label for=”email_address”>Email </label> <input type=”email” name=”email_address” id=”email_address”><fieldset> <legend>Which taxi do you require?</legend> <label> <input type=”radio” name=”taxi” id=”taxi_car” required value=”car”> Car </label> <label> <input type=”radio” name=”taxi” id=”taxi_van” required value=”van”> Van </label> <label> <input type=”radio” name=”taxi” id=”taxi_tuk” required value=”tuktuk”> Tuk Tuk </label> </fieldset><fieldset> <legend>Extras</legend> <label> <input type=”checkbox” name=”extras” id=”extras_baby” value=”baby”> Baby Seat </label> <label> <input type=”checkbox” name=”extras” id=”extras_wheel” value=”wheelchair”> Wheelchair Access </label> <label> <input type=”checkbox” name=”extras” id=”extras_tip” value=”tip”> Stock Tip </label> </fieldset><label for=”pickup_time”>Pickup Date/Time</label> <input type=”datetime-local” name=”pickup_time” id=”pickup_time” required><label for=”pickup_place”>Pickup Place</label> <select name=”pickup_place” id=”pickup_place”> <option value=”” selected=”selected”>Select One</option> <option value=”office” >Taxi Office</option> <option value=”town_hall” >Town Hall</option> <option value=”telepathy” >We’ll Guess!</option> </select><label for=”dropoff_place”>Dropoff Place</label> <input type=”text” name=”dropoff_place” id=”dropoff_place” required list=”destinations”><datalist id=”destinations”> <option value=”Airport”> <option value=”Beach”> <option value=”Fred Flinstone’s House”> </datalist><label for=”comments”>Special Instructions</label> <textarea name=”comments” id=”comments” maxlength=”500″></textarea><button>Submit Booking</button></form>
????? ???????? ??????? ??????? ??????????????? ????? ?????????, ?????? ????????? ??????????? ???????? ?????, ??????? ?? ?????? ??????? <form>. ???????? ?????, ??? ?????? ????????? ?????.
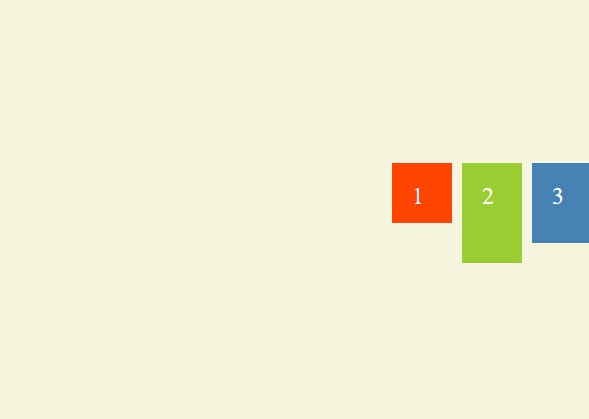
CSS Grid ????????????
? ???????? ??????????? ??????? ???????????? ???????? ????? ?? ???? ?????????, ??? ? ?? ?????? ?????????. ?? ????? ???? ????????? ???????? ????????????, ??????? ??????????? ????????????? ??? ?????? ? ???????.
???????? align-items ????????? ??????????? ???????? align-self ??? ???? ???? ?????????, ??????????? ? ???? ?????????? ? ????????? ?????????????? ?????.
align-items: center;

?? ??????? ???? ?? ????????? align-items: center ??? ???? ??????????, ????????????? ??? ???? ???????? ????? ????????? ?? ?????? ??????? ???.
?? ??? ??? ??? ????????, ????? ?? ???? ????????? ????? ?????????? ??? ? ??????? align-self ????????.
Align-self ????????
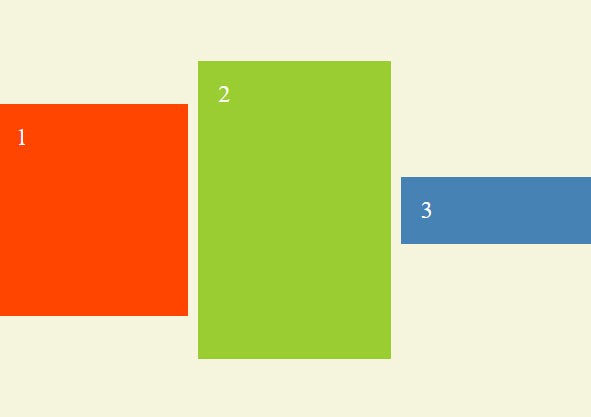
??? ???????? ??????????? ??????? ?????? ????? ?????????? ????? ???????/??????????/?????????? ????.
<!doctype html><title>Example</title><style>#grid { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-template-rows: 100vh; grid-gap: 10px; align-items: center; background-color: beige;}#grid > div { padding: 20px; font-size: 4vw; color: white;}.red { background: orangered; height: 40%; align-self: baseline;}.green { background: yellowgreen; height: 60%;}.blue { background: steelblue; height: auto; align-self: stretch;}body { margin: 0;}</style><div id=”grid”> <div class=”red”>1</div> <div class=”green”>2</div> <div class=”blue”>3</div></div>

??? ???????? ???????? ?????????? ???????? baseline, ? ????? ??????? ????? ???????? stretch. ?????? ?????? ???????? ????? auto, ????? ??????? ?? ????????????? ?? ??? ?????? ??????? ?????.
??? ?? ?????, ?? ?? ?????????? ??????? ??? ???????? ????????. ?? ?????????? ????????? ????????, ??????? ? ????? ?????? ????????? center ? align-items ???? ??????????.
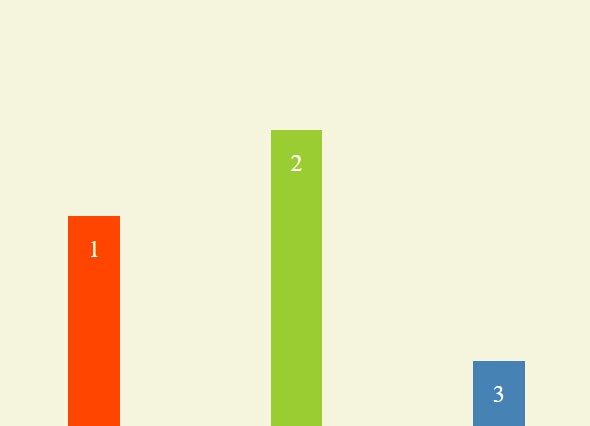
???????? justify-items
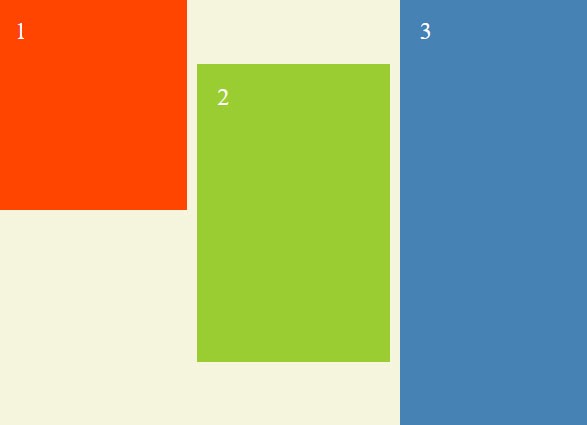
??? ???????? ????????? ??????????? ???????? ??? justify-self ???????? ???? ???? ????????? ? ???? ??????????.

justify-items: center;
???????? justify-self
??? ???????? ????? ?????????????? ??? ???????????? ?????????????? ???? ????????? ????? ????????/????????/??????? ????.

<!doctype html><title>Example</title><style>#grid { display: grid; grid-template-columns: 1fr; grid-template-rows: 1fr 1fr 1fr; grid-gap: 10px; justify-items: center; background-color: beige;}#grid > div { padding: 20px; font-size: 4vw; color: white; width: 20%;}.red { background: orangered; justify-self: end;}.green { background: yellowgreen;}.blue { background: steelblue; justify-self: start;}</style><div id=”grid”> <div class=”red”>1</div> <div class=”green”>2</div> <div class=”blue”>3</div></div>
justify-content ????????
???????? justify-content ??????????? ??????? ???? ?????????? ????????? ????? ??????? ???.
??? ????? ????????? ??? ???????????? ????? ????? ? ???? ??????????, ? ??? ??????, ???? ???? ???? ???????? ?????? ?????, ??? ??? ???? ?????????. ??? ????? ?????????, ???? ?? ????????? ?????? ????? ? ?????????? ????????, ???????? ? ????????, ? ?? ????? ??? ???? ????????? ????? ?????? ?????, ??? ??? ????? ??????.

justify-content: center;
???????? align-content
??? ???????? ????? ? justify-content, ????? ????, ??? ??? ???????? ??????????? ????? ??????????/??????? ????.

align-content: center;
???????? place-content
??? ???????? ???????? ??????????? ??? justify-content ? align-content.
place-content: center end; ??????? ?????????

???????? place-items
??? ???????? ???????? ??????????? ??? justify-items ? align-items.
place-items: end center; ??????? ?????????

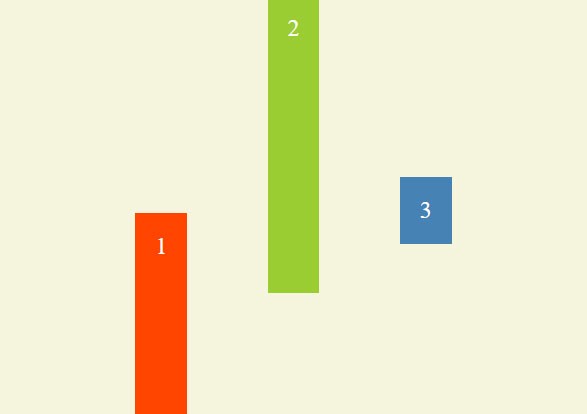
???????? place-self
??? ???????? ???????? ??????????? ??? justify-self ? align-self
<!doctype html><title>Example</title><style>#grid { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-template-rows: 100vh; grid-gap: 10px; background-color: beige;}#grid > div { padding: 20px; font-size: 4vw; color: white;}.red { background: orangered; height: 40%; place-self: end;}.green { background: yellowgreen; height: 60%; place-self: start center;}.blue { background: steelblue; height: auto; place-self: center start;}body { margin: 0;}</style><div id=”grid”> <div class=”red”>1</div> <div class=”green”>2</div> <div class=”blue”>3</div></div>

????????? Grid ?????????
????????? ??????? CSS ?? ??????, ?????????????? ????????? ??????????? ???? ???????? ???? ?? ????? ??????????? ??????????? ???? ????????, ????????????? ??????? ???????? ? ?????? ?????? ????????????????. ????? ?????????? ?????????, ???????? ????????????? ???? ?? ????? ? ???????? ??????? ??? ? ???????????? ? z-index.
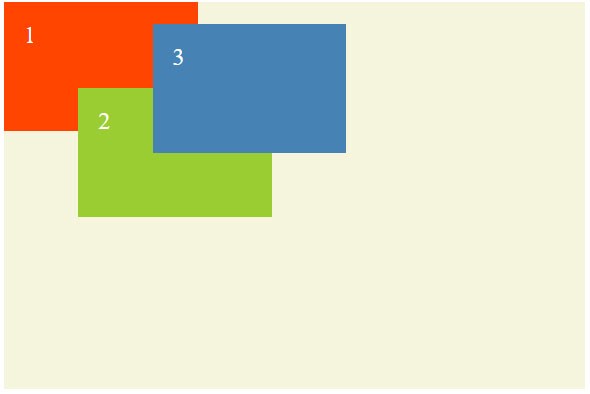
??????? ???????
???? ?? ????????? ?? ???????????? z-index ??? ??????-???? ???? ????????, ?? ????? ??????????????? ???? ?? ????? ???????? ????? ???????????, ??????????? ?? ??????? ??????????? ????????? ? ?????????. ??, ?????? ???. ??? ????? ????????????? ? ??? ???????, ? ??????? ??? ????????????? ? ????????.
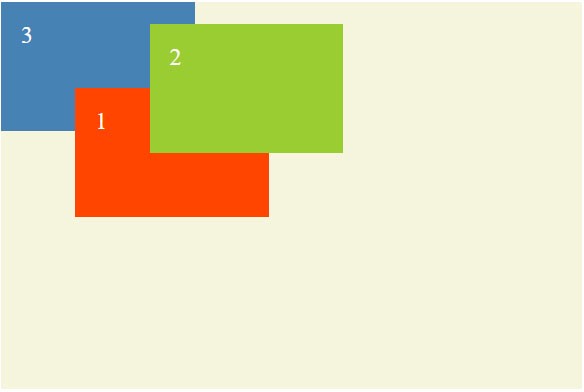
??? ??????

<!doctype html><title>Example</title><style>#grid { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-template-rows: 1fr 1fr 1fr; height: 90vh; background-color: beige;}.red { background: orangered;}.green { background: yellowgreen; position: relative; left: -20vw; top: 20vh;}.blue { background: steelblue; position: relative; left: -40vw; top: 5vh;}#grid > div { padding: 20px; font-size: 4vw; color: white;}</style><div id=”grid”> <div class=”red”>1</div> <div class=”green”>2</div> <div class=”blue”>3</div></div>
?????????? ??????? ? ?????????
???? ?????? ???????? ?????, ????? ??????? ??????? ???? ???????? ?????????? ????? ?????????? ????? ???????? ?????????. ?? ?????, ??? ????? ??????? ???????? ???, ???? ?? ?????????? ?????? ?? ?????? ? ??????? ???????????? ?????????.
??? ?? ?????, ?? ?????? ???????????? ???????? order, ??? ????, ????? ?????????? ???????? ??? ??? ??? ?????.
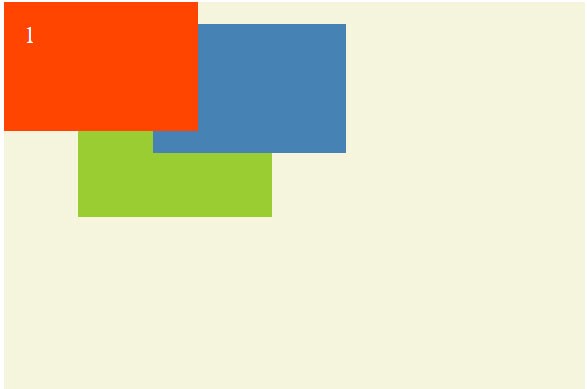
????????? ??? ???????, ???? ???????? ????????????? ? ???????????? ??????? ?? ???????. ??? ??????

<!doctype html><title>Example</title><style>#grid { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-template-rows: 1fr 1fr 1fr; height: 90vh; background-color: beige;}.red { background: orangered; position: relative; left: -20vw; top: 20vh; order: 2;}.green { background: yellowgreen; position: relative; left: -40vw; top: 5vh; order: 3;}.blue { background: steelblue; top: 5vh; order: 1;}#grid > div { padding: 20px; font-size: 4vw; color: white;}</style><div id=”grid”> <div class=”red”>1</div> <div class=”green”>2</div> <div class=”blue”>3</div></div>
?????????? z-index ????????
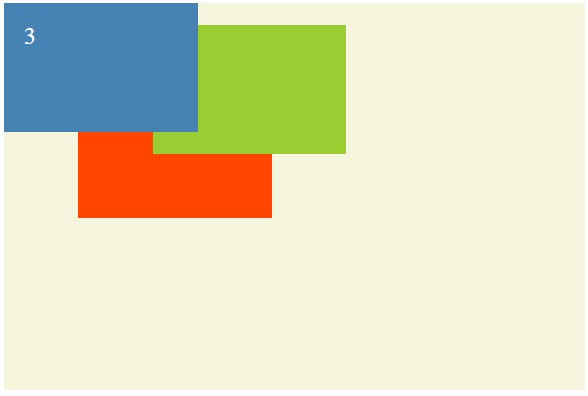
??? ?? ????? ???????????? ???????? z-index ????? ???????????? ????????. ??? ???????? ????????? ??? ?????????????? ??????? ????????? ????? z-???. ??? ??????.

<!doctype html><title>Example</title><style>#grid { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-template-rows: 1fr 1fr 1fr; height: 90vh; background-color: beige;}.red { background: orangered; z-index: 3;}.green { background: yellowgreen; position: relative; left: -20vw; top: 20vh; z-index: 1;}.blue { background: steelblue; position: relative; left: -40vw; top: 5vh; z-index: 2;}#grid > div { padding: 20px; font-size: 4vw; color: white;}</style><div id=”grid”> <div class=”red”>1</div> <div class=”green”>2</div> <div class=”blue”>3</div></div>
??????????? z-index ? order
???? ? ???? ????????? ??? ?????? ??????? ??? ?? z-index, ??? ? ?? order, ?? ? ??????? ????????? z-index ?????? ???????? ????. ??? ????????? ??? ?????? ??????? ????????? ??? ?????? ???????? ??? ??????????. ??? ??????.

<!doctype html><title>Example</title><style>#grid { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-template-rows: 1fr 1fr 1fr; height: 90vh; background-color: beige;}.red { background: orangered; position: relative; left: -20vw; top: 20vh; order: 2; z-index: 1;}.green { background: yellowgreen; position: relative; left: -40vw; top: 5vh; order: 3; z-index: 2;}.blue { background: steelblue; top: 5vh; order: 1; z-index: 3;}#grid > div { padding: 20px; font-size: 4vw; color: white;}</style><div id=”grid”> <div class=”red”>1</div> <div class=”green”>2</div> <div class=”blue”>3</div></div>
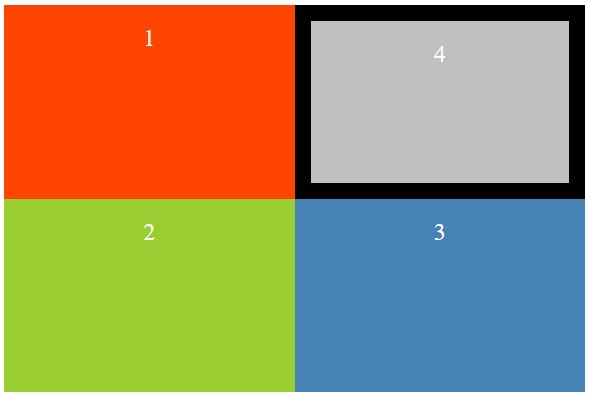
?????????? ???????????????? ? ?????
????? ? ?????? ?? ?????? ???????????? ?????????? ????????????????, ????????? ????? ??? ? ? ??????? ??????. ???? ?? ????????? position: relative ??? ???? ???????? ? ????? ?????? ???????????? position: absolute ??? ?????? ?? ??? ????????, ?? ????? ???????????????? ????????? ???? ??? ???? ????? ???????? ? ???????? ????? ???? ????????.
??? ???????? ?????? ????? ? ?????????? ?????????????????, ??? ??? ???????????? ??? ????, ????? ?????????? ?????? ? ????? ?????? ???? ???? ????????.

<!doctype html><title>Example</title><style>#grid {display: grid;position: relative;grid-template-columns: 1fr 1fr;grid-template-rows: 1fr 1fr;height: 90vh;background-color: beige;}#grid > div {padding: 20px;font-size: 4vw;color: white;text-align: center;}.red {background: orangered;grid-column: auto;grid-row: auto;}.green {background: yellowgreen;grid-column: auto;grid-row: auto;}.blue {background: steelblue;grid-column: auto;grid-row: auto;}.gray {border: 16px solid black;background: silver;grid-column: 2 / 3;grid-row: 1 / 2;}</style><div id=?grid?><div class=?red?>1</div><div class=?green?>2</div><div class=?blue?>3</div><div class=?gray?>4</div></div>
?? ??? ?? ?????, ???? ????????? ?????, ??????? ????? ??????? ??? ???????????????? ????????? ? ?????.
????????? ?????????????????? ???????? ?? ???????? ?????? ???? ??????? ? ??? ???????? ?????. ?????????????, ??? ?? ?????? ?? ???????????? ?????? ???? ?????????. ??? ????????? ???????? ??? ????????????.

? ???? ???????, ???? ?????? ?????? ???? ??? ??????? ??????, ?? ?????? ??????? ?????? ??????, ? ??? ????????? ????? ????? ????????? auto. ????????? ???? ?????????? ??????????? ?????? ???? ?? ?????? ????? ? ????? 2 ? 3 ????? ?????????????? ? ????????? ????????? ???? ????????. ?????????????, ????????? ???? ??????? ?? ??????????? ???? ????????? ????? ???????.
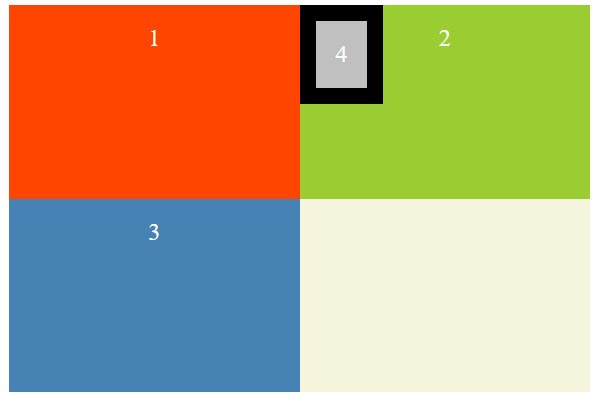
????????? ?????????? ????? position: absolute, ?? ??? ????? ????? ????????? ?? ??????? ??????? ?????, ?? ?????? ???? ????? ????? ????????? ?? ????? ????? ??????????, ????? ??? ? ?????? ????.

<!doctype html><title>Example</title><style>#grid {display: grid;position: relative;grid-template-columns: 1fr 1fr;grid-template-rows: 1fr 1fr;height: 90vh;background-color: beige;}#grid > div {padding: 20px;font-size: 4vw;color: white;text-align: center;}.red {background: orangered;grid-column: auto;grid-row: auto;}.green {background: yellowgreen;grid-column: auto;grid-row: auto;}.blue {background: steelblue;grid-column: auto;grid-row: auto;}.gray {border: 16px solid black;background: silver;grid-column: 2 / 3;grid-row: 1 / 2;position: absolute;}</style><div id=?grid?><div class=?red?>1</div><div class=?green?>2</div><div class=?blue?>3</div><div class=?gray?>4</div></div>
?????????????????? ???????? ?????????, ????? ????????? ??? ???? ???????.
????? ????? ???????, ??? ?????????????????? ???????? ??????????? ??? ????, ????? ??????? ???? ??????????. ??? ?? ?????? ????????? ????????? ?? ??????? ????. ??? ?????????? ?? ????, ??? ?????? ??????? ???? ????????. ????????? ? ???? ??????? ?????????????, ????? ????????? ? ???? ???? ???????, ??? ??? ???? ?? ???????, ????? ???? ??????? ??????? ??? ??????? ? ??? ??????, ?? ??? ? ????? ??????.
?? ?????????? ???? ?????????, ???????? auto ??? ???????? ?????????? ?????? ?????????? span 1, ?? ?? ????????? ?????????????????? ????????? ??? ?????????? ?? ?????????? ?????? ????-??????????, ??? ????? ???????? ? ??????????? ? ???????, ???? ?? ?? ???? ?? ??????.
???????, ??? ???????? auto ??????????? ???????? ??? ??????? ?????????? ??????, ??? ??? ??? ????? ????????? ??-???????, ???? ?? ?? ??????? ?????? ????????.
????????? ????
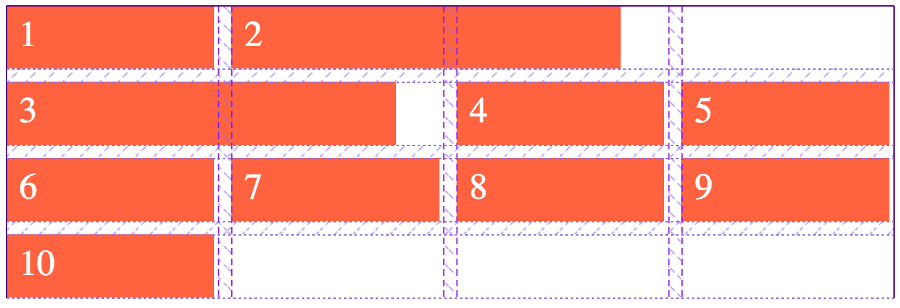
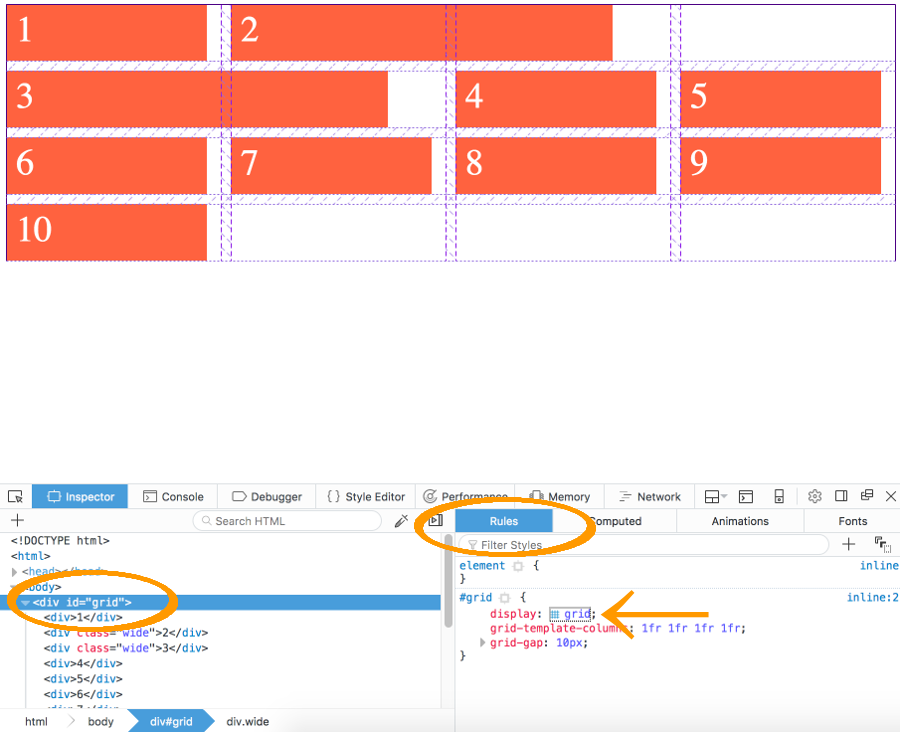
Firefox DevTools ???? ??????????? ????????? ???? ?????? ?????? ?????, ??????? ?? ?????? ? ????????. ??? ????? ???? ????? ???????, ???? ?? ?????? ???? ?? ??????? ??????, ? ??????? ???? ???????? ????????????? ?? ????????? ?????? ??? ? ??????, ??????? ???????? ????????. ? ????? ???????, ????? ???? ???????? ??????? ??????????????? ??? ????, ??????? ???????? ? ???? ????????.
?????????? ?????? ? DevTools ???????? ??? ??????? ????? ?????? ? ????? ??????? ????? ????. ???????? ??? ???:

??? ???????????? ?????????? ?????? ? Firefox.
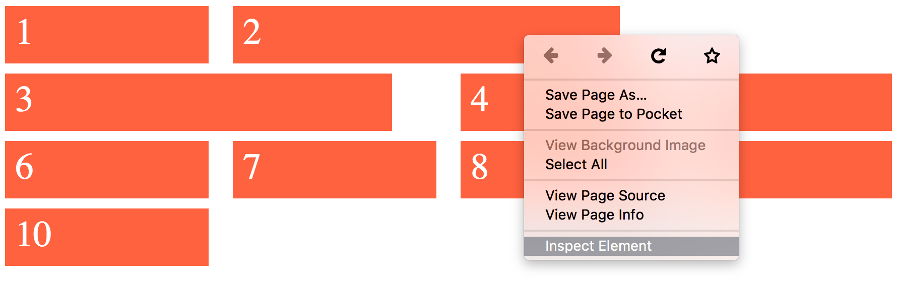
???????? ?????????. ?????? ??? ???????? ? ????????, ???????? ?????? ?????? ?? ?????, ??????? ?????? ????????????????? ? ???????? Inspect Element ?? ???????????? ????.


??????????, ??? ??????? ? display: grid ?????? ? ?????? ? ???????? ????? ? ??????? rules ??????? ? ?????? ??????, ???????? ?? ?????? ?????, ????? display: grid.

??? Google Chrome ?? ??????? ??????? ?????????? ? CSS Grid Highlighter for Chrome