![]()
update 25.07.19 ????? ? ??????????, ?? ?????????? ???? ??????? ? ????????? ?????? ?? ??????? ????? ??? ?????? ? CSS Flexbox ? ????? ???????? ??????, ???????? ? ???????? ????????? ???????, ??????? ????????? ??????????? ?? ?????? ??????. ? ???? ?? ??????? ????????? ?????????? ????????? ??????? ??? ????????????? Flexbox

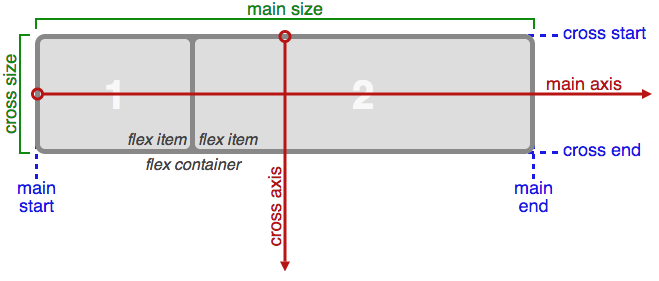
???????? ? flexbox ????? ????????????? ????? ???????? ??? (?? main-start ?? main-end) ??? ?? ????? ?????????? ??? (?? cross-start ?? cross-end).
Main axis ? ???????? ??? flex ??????????, ????? ??????? ????????????? flex ????????. ???????? ????????, ??? ?? ????????????? ???? ??????????????, ??? ??????? ?? ???????? flex-direction, ? ??????? ?? ?????????? ?????.
Main-start | main-end ? Flex ???????? ??????????? ? ?????? ??????????, ??????? ?? main-start ? ?????????? main-end.
Main-size ? ?????? ??? ?????? flex ????????, ??? ??????? ?? ????, ? ????? ??????????? ???? ???????? ???.
Cross axis ? ??? ???????????????? ??????? ???, ?????????? ??????????. ?? ??????????? ??????? ?? ??????????? ??????? ???.
Cross-start | cross-end ? flex ?????, ??????????? ?????????? ? ????????????? ? ?????????? ?? cross-start ?? cross-end.
Cross-size ? ?????? ??? ?????? flex-????????, ? ??????????? ?? ??????????? ??????? ???.

???????? ???????????? ????????? (flex-container)
#display
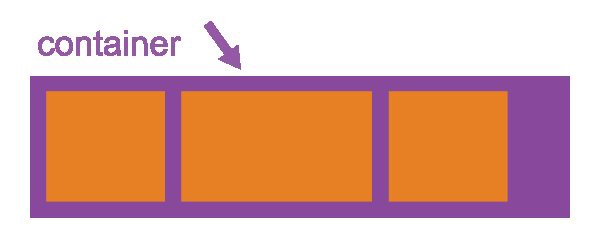
??? ???????? ??????? ??? flex ?????????, ?????????? ??? ???????, ? ??????????? ?? ????????? ????????. ????? ??? ?????? flex-???????? ??????? ??????? ???????.
.container { display: flex; /* ??? inline-flex */}
??????, ??? CSS ??????? ?? ????? ??????? ?? flex ?????????.
?? ??? ??? ?? ???. ???? ???????? inline-flex, ??????? ??????? ?????????? ???????? ? ?????? ??????????. ? ?????? ???????????? inline-flex ? ??? ?? ?????? ?? ??????? ??? ?? ???? ?????????? ???????? ? ???? ??????? ??????.
#flex-direction

????????????? ??????????? ??????? ??? ? ?????????? ??????????? flex ????????? ??????????? ? flex ??????????. Flexbox ??? ????????????? ????????? ????????????? ????????????. ??????? flex ???????? ?????????????, ? ????????, ????? ?????????????? ??? ?????????? ?????.
????? ?? ??????? ??????? ?????? flexbox, ?? ??????? ????????? ?????? ? ????????? ????????? ?? CSS Flexbox ? ??????? order ? :nth-child(). ? ??? ?? ??????? ? ????????? ?????? ? flex-direction ? ????????? ?????? ?????????? ????? ? CSS Flexbox.
.container { flex-direction: row | row-reverse | column | column-reverse;}
row (??????????? ?????????) ? ????? ???????.row-reverse ? ???????? ????????????? ?????? ??????.column ? ???? ?????, ??? ? row, ?????? ?????? ????.column-reverse ? ???? ?????, ??? ? row-reverse, ?? ????? ?????.
#flex-wrap

.container{ flex-wrap: nowrap | wrap | wrap-reverse;}
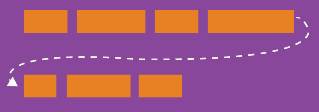
?????????? ??? flex-???????? ????? ???????? ?????????? ? ???? ??????. ?? ?????? ???????? ??? ? ???? ??????????? ???? ????????? ?????????? ?? ?????? ??????, ??? ?????????????. nowrap ? ??? ???????? ??-???????, ??? ??????? ??? flex ???????? ????? ????????????? ? ???? ?????.wrap ? flex ???????? ????? ???????????? ?? ????????? ?????, ?? ????? ? ????.wrap-reverse ? flex ???????? ????? ???????????? ?? ????????? ????? ????? ?????.
#flex-flow (??????????? ??? ????????????? flex ??????????)
??? ?????????? flex-direction ? flex-wrap ???????, ??????? ?????? ?????????? ??????????? ??????? ? ?????????? ???. ??-??????? ??? ????? ???????? row nowrap.
flex-flow: <‘flex-direction’> || <‘flex-wrap’>
#justify-content

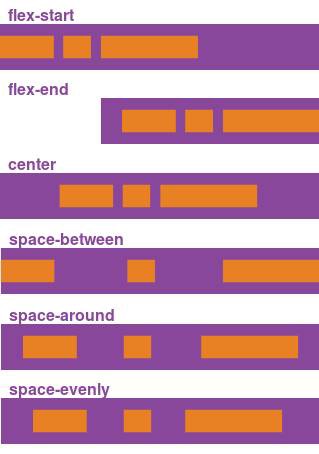
???????? ?????????? ???????????? ????? ??????? ???. ??? ???????? ???????????? ?????? ????????? ????????????, ?????, ???? ??? flex ???????? ? ????? ????? ????????????? ??????, ???? ?? ???, ?? ??? ???????? ?????? ????????????? ???????. ??? ????? ?????? ?? ???????????? ?????????, ????? ?? ?????????? ??????.
.container { justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly;}
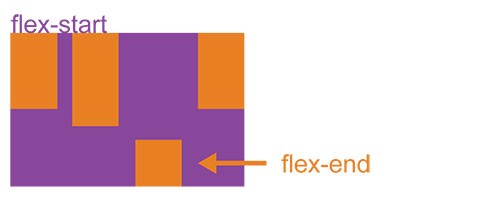
flex-start ? ????????? ?????????, ??? ??????? ???????? ????????????? ?? ?????? ??????. flex-end ? ?????????, ? ??????? ???????? ????????? ? ????? ??????. center ? ???????? ???????????? ????? ??????. space-between ? ???????? ?????????? ???????????? ?? ??????, ?????? ??????? ????????? ??????? ??????, ????????? ? ?????. space-around ? ???????? ?????????? ???????????? ?? ?????? ? ?????? ?????? ?????? ???. ??????, ??? ????????? ??????? ?? ??????????, ??? ??? ??? ???????? ????? ?????????? ??????? ? ???? ??????. ?????? ??????? ??????? ???? ??????? ?????????? ????? ?? ??????? ??????????, ?? ??????? ??? ??????? ?????????? ????? ?? ?????????? ????????, ??? ??? ? ???? ???? ???? ???? ??????? ?????????? ????? ? ?????? ?? ??????. space-evenly ? ???????? ???????????? ????? ???????, ??? ????????? ???????????? ????? ?????? ????? ?????????? ??????????, ??? ? ????? ?? ??????? ???? ??????????.
#align-items

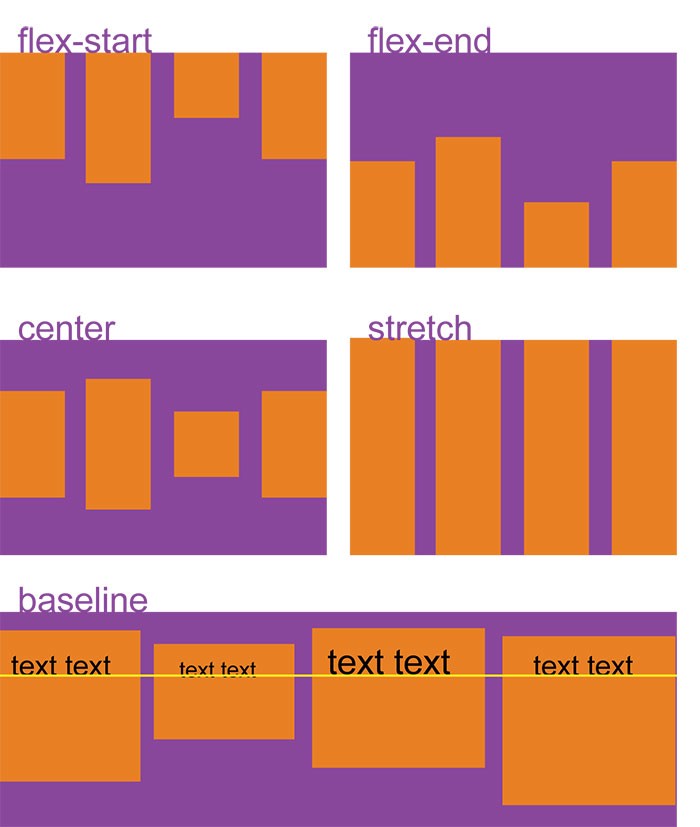
??? ???????? ?????????? ??????????? ????????? ????, ??? flex ???????? ????? ????????????? ????? ?????????? ??? ?? ???????? ??????. ??? ??????????? ?????? justify-content, ?? ?????? ??? ?????????? ???, ??????? ??????????????? ???????.
.container { align-items: stretch | flex-start | flex-end | center | baseline;}
flex-start ? ??? ??????????? ? ?????? ?????????? ??? flex-end ? ??? ???????? ??????????? ? ????? ?????????? ??? center ? ???????? ???????????? ?? ?????????? ??? baseline ? ???????? ????????????? ?? ??????? ????? stretch ? ??? ????????? ?????????, ??? ??????? ???????? ???????? ?????????, ? ?????? min-width ? max-width.
#align-content

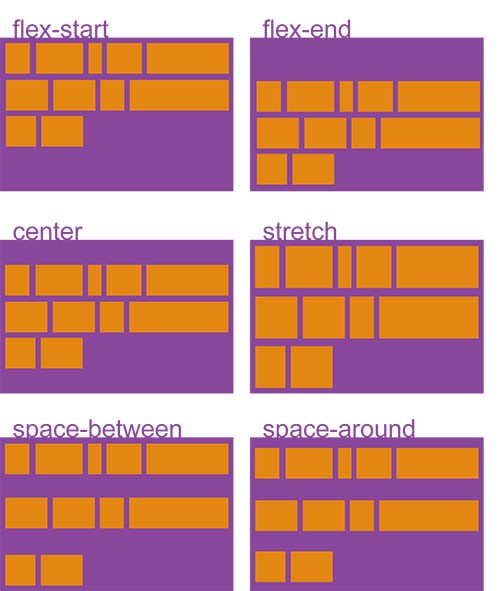
??? ???????? ??????????? ? ???????????? ?????? ??????????, ????? ???? ????????? ???????????? ? ?????????? ???, ??????? ???? ??? justify-content, ??? ??????????? ???????? ?? ??????? ???. ??????, ??? ??? ???????? ?? ???????? ???????, ????? ???? ?????? ???? ?????? flex ?????????.
.container { align-content: flex-start | flex-end | center | space-between | space-around | stretch;}
flex-start ? ?????? ??????????? ?? ?????? ??????????.flex-end ? ?????? ??????????? ?? ????? ??????????.center ? ?????? ??????????? ?? ?????? ??????????.space-between ? ?????? ?????????? ????????????, ?????? ?????? ????????? ??????? ??????????, ????? ??? ????????? ????????? ? ?????.space-around ? ?????? ?????????? ???????????? ? ?????? ?????? ?????? ?????? ??????.stretch ? ??????????? ?????????, ??? ??????? ?????? ????????????? ?? ??? ?????????? ?????.
????? ????, ??? ?? ??????? ??????? ??, ??? ???????? ??? ???????? ??????????? ???????, ????? ??????? ????????? ?????? ? ???????????? ? ?????????????? ????????????? ????? ? ??? ? CSS Flexbox. ??? ?? ??????? ??? ?????? ????????????? ? ????? ????? ??????????, ? ??? ??????? ??????? ????? ? CSS Flexbox, ??????? ?? ?????? ????? ?????? ??? ???????.
???????? ???????? ?????????
#Order

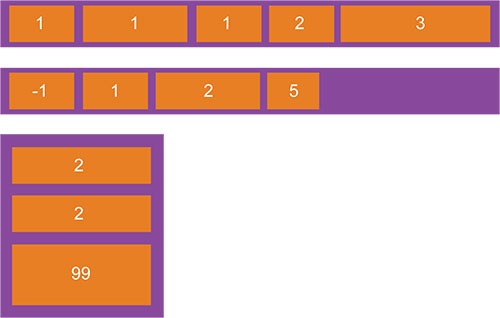
??-???????, ????? ???????? ????????????? ? ???????? ??????? 1, 2, 3 ? ?.?. ??????, ???????? order ???????????? ??????? ? ??????? ???????? ????? ?????????????.
.item { order: <????? ????? ?????>; /* ????????? 0 */}
#flex-grow

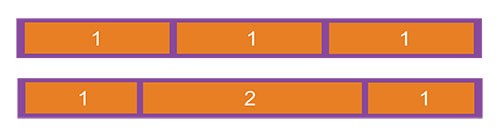
??? ???????? ?????????? ??????????? flex ???????? ??? ????????????? ?????????? ??????. ??? ????????? ???????????? ????????, ??????? ?????? ?????????? ??? ?????. ??? ????????? ????? ?????????? ?????????? ????? ?????? ?????????? ??????? ?????? ?????.???? ??? ???????? ? ?????????? ????? flex-grow ?? ????????? 1, ?? ??? ???????? ??, ??? ?????????? ????? ? ??? ???????????? ? ?????? ???? ????? ????????. ?????, ???????, ??? ??? ?? ????????? ?????????? ????????.
??? ???????? ???? ?? ???? ???????? ???????, ??????? ? ??????? ????????? ?????? ?? ???, ??? ???????? ??????????? ??? ???????? flex-grow ? CSS.
.item { flex-grow: <?????>; /* ????????? 0 */}
#flex-shrink
??? ???????? ?????????? ??????????? flex ???????? ??????????? ??? ?????????????. ??? ????? ?? ????????? ????????????? ????????. ?????? ???? ????? ?????????? ????????, ? ??????? ? ?????? ?????? ???????? ??? ??????????.
.item { flex-shrink: <?????>; /* ????????? 1 */}
??? ???????? ??? ???????, ??? flex-grow ? ??????? ?????????? ????????. ? ???? ?????? ?? ??????? ? ????????? ??? ??????, ??? ??? ????????????? ? ??? ???????? ? ???????? ?????????? ? ??? ???????? flex-shrink ? CSS. ????????? ???????????.
#flex-basis
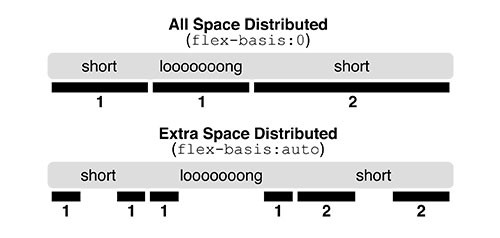
??? ???????? ?????????? ??????????? ?????? ????????, ????? ??? ??? ?????????? ????? ????? ????????????. ??? ????? ???? ????? (20%, 5rem ? ??) ??? ???????? ????????. ???????? ???????? auto ???????? ??, ?????????? ?? ??? ???????? ?????? ? ?????? (???? ?????? ?????????? ???????? main-size, ???? ?? ???????? ? ?? ???? ???????). ???????? content ????????, ??? ?????? ???????????? ?? ???????? ???????? ? ??? ???????? ???? ??? ?? ????? ?????? ??????????????, ??????? ??? ????? ?????? ?????????????? ? ???????? ?????? ??????, ??? ?????? ??? ????????, ????? ??? max-content, min-content ? fit-content.
.item { flex-basis: <?????> | auto; /* ????????? auto */}
???? ????????? ???????? ?? 0, ?? ?????????????? ????? ?????? ???????? ?? ????? ??????. ???? ????????? ?? auto, ?? ?????????????? ????????? ????? ????? ????????????????, ??????????? ?? ??? flex-grow ????????. ? ?????, ?????????? ?????? ????.

????? ??????? ? ?????? ?????????? ? ????????? ?????? ? ??????? ????? width ? flex-basis. ? ??? ?? ??????? ?????? ??????? ????? width ? flex-basis, ? ????? ??????? ??? ??? ???????? ??? ?????? ???????? ??????????? ????????.
#flex
??? ?????????? ??? flex-grow, flex-shrink ? flex-basis ? ??? ?????? ??????. ?????? ? ?????? ????????? ???????????, ?? ???? flex-shrink ? flex-basis. ??-??????? ??? ????? ???????? 0 1 auto.
.item { flex: none | [ <‘flex-grow’> <‘flex-shrink’>? || <‘flex-basis’> ]}
????????????? ???????????? ??????????? ????????, ?????? ?????? ?????????????? ???????. ??? ?????????? ?????? ???????? ??????? ???????, ?????? ????????.
#align-self

??? ???????? ????????? ???????????? ???????????? (??? ???? ????? align-items) ?????????, ???? ??????????????? ??? ????????????? flex ????????.????? ??????? ??? ???????? align-self, ?????????? ?? ? align-items.
.item { align-self: auto | flex-start | flex-end | center | baseline | stretch;}
??????? ?? ????????, ??? float, clear ? vertical-align ?? ????? ??????? ?? flex ????????.
???????
??????? ?????? ? ????? ????? ???????? ???????, ????????? ?????????? ???????? ? ????????? ?????????????.
.parent { display: flex; height: 300px; /* ??????? */}.child { width: 100px; /* ??????? */ height: 100px; /* ??????? */ margin: auto; /* ?????! */}
???? ? ???, ??? margin ? ?????????? auto ? flex ?????????? ????????? ????????? ????????????. ????? ???????, ????????? ???????????? ?????? ?? auto, ?? ????????? ???????? ???????? ??????????????? ?? ???? ????.
?????? ???? ??????? ? ?????? ???????????? ? ??????????? ????????? ?????? ? ???? ? ????? ???????? ? CSS Flexbox. ? ??? ?? ???????? ??????? ? ???, ??? ???????? ? ????????? ? ??? ? ???? ??????. ??????? ?????????? ????? ?????????? ??????? ?????????????, ??????? ??? ?????????? ? ??????.
?????? ??????? ??????? ?????? ????????. ?????????? ?????? ?? ????? ?????????, ? ?????????????? ????????? ??? ????????????? ????, ?? ??? ????? ????????????? ?????? ??????. ?? ?? ??????, ????? ??? ???? ?????????? ? ?????? ???????????? ?? ?????????????? ???, ????? ???????, ????? ??? ????????? ??????? ???? ????????, ??? ???? ??????. ? ??? ??? ????? ????????.
.flex-container { /* ??????? ??????? ?????????? flex ???????? */ display: flex; /* ????? ????????? ??????????? ??????? ??? ? ????? ?? ????????? ???????????? ?? ?????? ?????? * ???????, ??? ??? ???? ? ????: * flex-direction: row; * flex-wrap: wrap; */ flex-flow: row wrap; /* ????? ?? ????????? ????? ??????? ????? ???????????? ?????????? ????? */ justify-content: space-around;}
???????! ??? ????????? ??? ???????? ??????. ???? ?? ??????? ?????? ?????? ????? ???????. ?????? ???????? ?? ??? ????, ????? ?? ???????? ??????? ???? ? ??????????? ??, ??? ??????????.
??????? ??? ???-?????? ?????????. ???????????, ??? ? ??? ???? ??????????? ?? ??????? ????? ?????????, ??????????? ?? ????? ????? ?????? ?????, ?? ?? ??????, ????? ??? ?????????????? ?? ??????????????? ??????? ? ???? ????? ???????? ?? ?????? ????????? ???????????. ??? ??????? ???????? ??????.
/* ??????? ?????? */.navigation { display: flex; flex-flow: row wrap; /* ?????????? ???????? ? ????? ?????? ?? ??????? ??? */ justify-content: flex-end;}/* ??????? ?????? */@media all and (max-width: 800px) { .navigation { /* ?? ??????? ??????? ???????? ?? ?? ?????????? ??????????, ??????????? ????? ???? ?????? ????? */ justify-content: space-around; }}/* ????????? ?????? */@media all and (max-width: 500px) { .navigation { /* ?? ????? ??????? ?? ?????????? ???????? ? ??????? */ flex-direction: column; }}
??????? ????????? ???-?????? ??? ??????????, ???? ???????? ? flex????! ??? ?????? ???????????????? ?? ????????? ?????????? ????-??????????? ??????? ? ?????? ? ???????? ?? ??? ?????? ??????? ? ??? ??? ??? ??????????? ?? ??????? ?????????. ??????????
.wrapper { display: flex; flex-flow: row wrap;}/* ?? ????????? ???? ????????? ?????? 100% */.wrapper > * { flex: 1 100%;}/* ?? ?????????? ?? ???????? ??????? ??? ?????????? ??????? ? ????* ? ???? ?????? ?? ?????:* 1. header* 2. article* 3. aside 1* 4. aside 2* 5. footer*//* ??????? ?????? */@media all and (min-width: 600px) { /* ?? ????????? ???? ????????? ????????? ?????? */ .aside { flex: 1 auto; }}/* Large screens */@media all and (min-width: 800px) { /* ?? ?????? ??????? ??????? ???????? ? main* ? ????????? ???????? ???????? ????? ? ??? ???? ?????? ?????? ??? ?????? ??? ????????.*/ .main { flex: 2 0px; } .aside-1 { order: 1; } .main { order: 2; } .aside-2 { order: 3; } .footer { order: 4; }}
???? ?? ??????????? Bootstrap 4, ??????? ??? ??????? ?? CSS Flexbox, ?? ?????????? ? ????????? ?????? ? CSS Flexbox ? Bootstrap 4. ? ??? ?? ??????? ? ???, ??? ????????? ???? ?????????? ?? Bootstrap ? ??????? CSS Flexbox ? ??? ?????????? ???????, ?????????? ??????? ?????? ? ???? ?????? ????.
???????? Flexbox
Flexbox ????? ????????? ???????? ??? ????????? ??????????? ?????????. ??? ?? ?????? ???????? ??????????? ??????? ???????? ? ????????? ?????????, ??? ???? ?? ????? ??????????? ???????? ? ???????? ????????. ??? ??????????, ?????? ??? ???????????? flexbox ??????????, ???????? ??????, ????????????? ? ????? ??????.
????????, ?????? ???????? ???????? ????????? ???? ?? ????????? ?????? ?????????? ? ?????????? ?????? CSS ????? ?????????????, ??????? ????? ?????? ??????????? ? ??????????? ????????.
????? ????, ???? Sass ???????, ????? ?????? ? ?????????? ????????????, ??????? ????? ???? ??? ????????????? ? ???, ??? ??? ????? ???????.
@mixin flexbox() { display: -webkit-box; display: -moz-box; display: -ms-flexbox; display: -webkit-flex; display: flex;}@mixin flex($values) { -webkit-box-flex: $values; -moz-box-flex: $values; -webkit-flex: $values; -ms-flex: $values; flex: $values;}@mixin order($val) { -webkit-box-ordinal-group: $val; -moz-box-ordinal-group: $val; -ms-flex-order: $val; -webkit-order: $val; order: $val;}.wrapper { @include flexbox();}.item { @include flex(1 200px); @include order(2);}
????
Flexbox ??????????? ?? ??? ?????. ?????? ?? ????????? ????????? ???. ??? open source ????????????, ??? ?? ??????? ??????????? ?? ????? ?????????. ??? ???, ? ?????, ??? ????? ????? ??????? ?? ???.
????????? ??????????
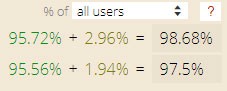
????? ? ??????, ??? ?????? ??? ??? ?????? ????????? ???????? ??? ????. ?????????? ????? ?? CanIUse ? ?????? ?????????, ??? ??? 98.68% ???????????? ??? ??????????.